预约试驾,这个功能需要配合后端服务接口才能用 .. 比如你可以用 WordPress,Drupal,Laravel,Rails 这些框架去为小程序提供一个后端服务接口 .. 在宁皓网你可以找到创建这些接口相关的课程 ..
我们先简单的处理一下 .. 找到这个预约试驾按钮 .. 绑定一个 tap 事件 .. 处理的方法是 testDrive ..
在页面的主逻辑里面,可以再添加一个 testDrive 方法 .. 它里面我们用一下 wx.showToast 这个接口方法 .. 在页面上显示一个反馈信息 ..
在它的对象参数里,添加一个 title,设置一下信息上的文字 .. 暂不支持 ..
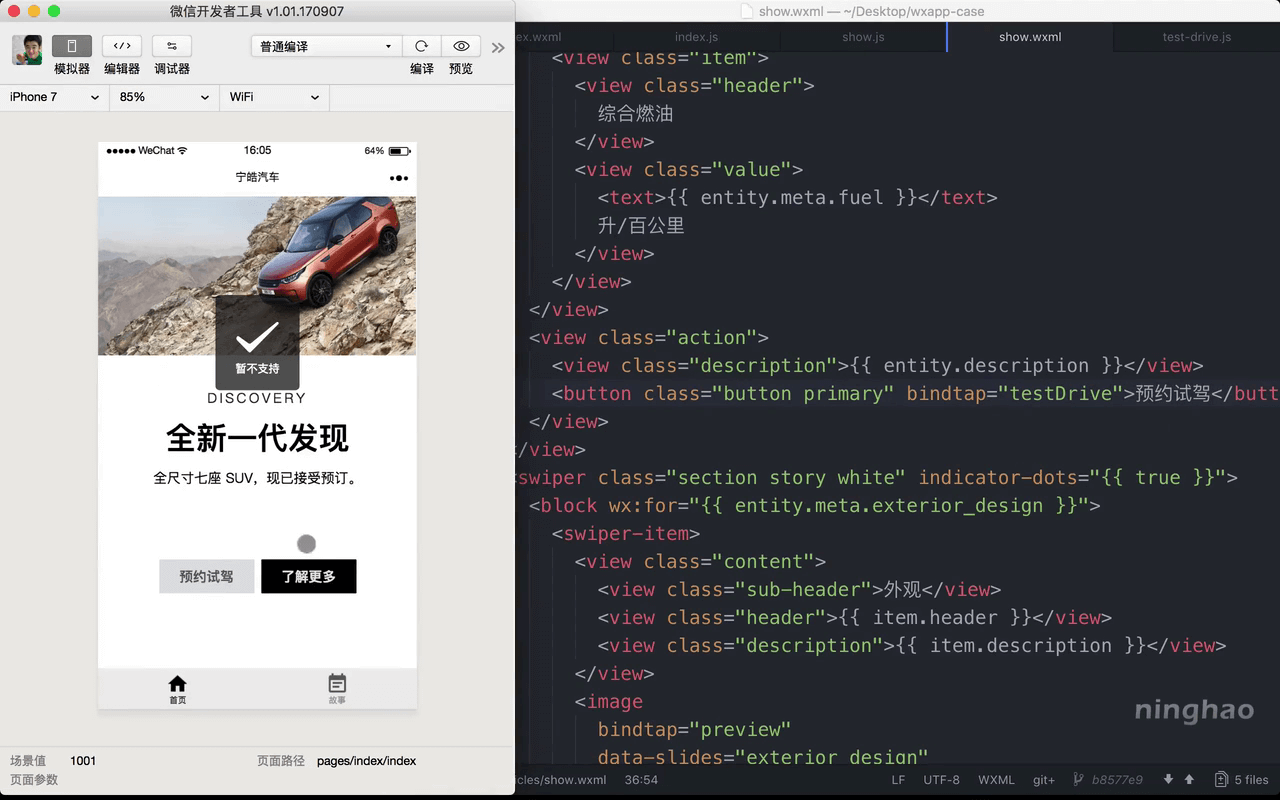
再去预览一下 .. 点一下这个预约试驾 .. 会显示一个 暂不支持 ...
模块
这个功能我们还会在产品的详情页面上用到 .. 因为这里也有一个 预约试驾 按钮 .. 所以我们可以考虑把这个 testDrive 做成一个模块 ..
先把在这个页面上定义的 testDrie 剪切下来 .. 再去创建一个文件 .. 可以放在 modules 目录的下面,名字是 test-drive.js
里面添加一个 testDrive 方法 .. 下面可以导出这个方法 .. export default testDrive ..
回到这个页面 .. 在文件的顶部可以导入刚才定义的模块 ..
import testDrive from '../../modules/test-drive'
在这个页面的 Page 方法的对象参数里,可以直接添加一个 testDrive ..
再打开 vehicles 里的 show.js .. 同样导入 testDrive .. 在 Page 方法的对象参数里添加一个 testDrive .. 再打开 vehicles 下面的 show.wxml ..
找到页面上的预约试驾这个按钮 ... bind 一个 tap 事件 .. 用 testDrive 方法处理这个事件 ..
预览
下面可以再去预览一下 .. 先试一下首页上的 预约试驾 .. 会显示一个反馈信息 .. 再打开一个产品的详情页 ... 按一下上面这个 预约试驾 ... 同样会显示一个反馈信息 ..
这个事件处理方法现在会来自我们定义的一个模块 ..