创建一个新的样式文件 .. 放在 styles 目录的下面,名字是 card.wxss .. 打开小程序的主样式 .. 里面用 @import 导入刚才我们创建的 card.wxss 样式文件 .. 然后再回到这个样式文件 .. 去设计一下卡片组件的样式 ..
先添加一个 .cards ,设计一下大包装的样式 .. 里面用个 padding,总体的内边距设置成 16 像素 ..
下面再用一个 .card .. 每个卡片项目的背景都是白色的 .. background 是 #ffffff ... 下边的外边距设置成 16 像素 .. 再来点过渡效果 .. 时长 0.5s ,在所有的属性上应用这个过渡 ..
hover
片卡组件用了小程序的 view 组件,在 view 组件上面我们可以添加一个 hover-class 去设置一下按了这个组件以后应用的类 .. 这里设置成 hover ..
回到样式文件,再设计一下 .card.hover 的样式 .. 这个选择器表示同时包含 card 还有 hover 类的组件 .. 里面用一个 box-shadow 应用点阴影效果 .. box-shadow: 0 32px 48px rgba(0, 0, 0, 0.06);
现在按下卡片组件 .. 会在组件上面应用一个 hover 类,这个类的样式就是用了一个阴影效果 .. 我们在卡片组件上用了过渡,所以组件切换显示状态的时候会有一个过渡的动画效果 ..
内容样式
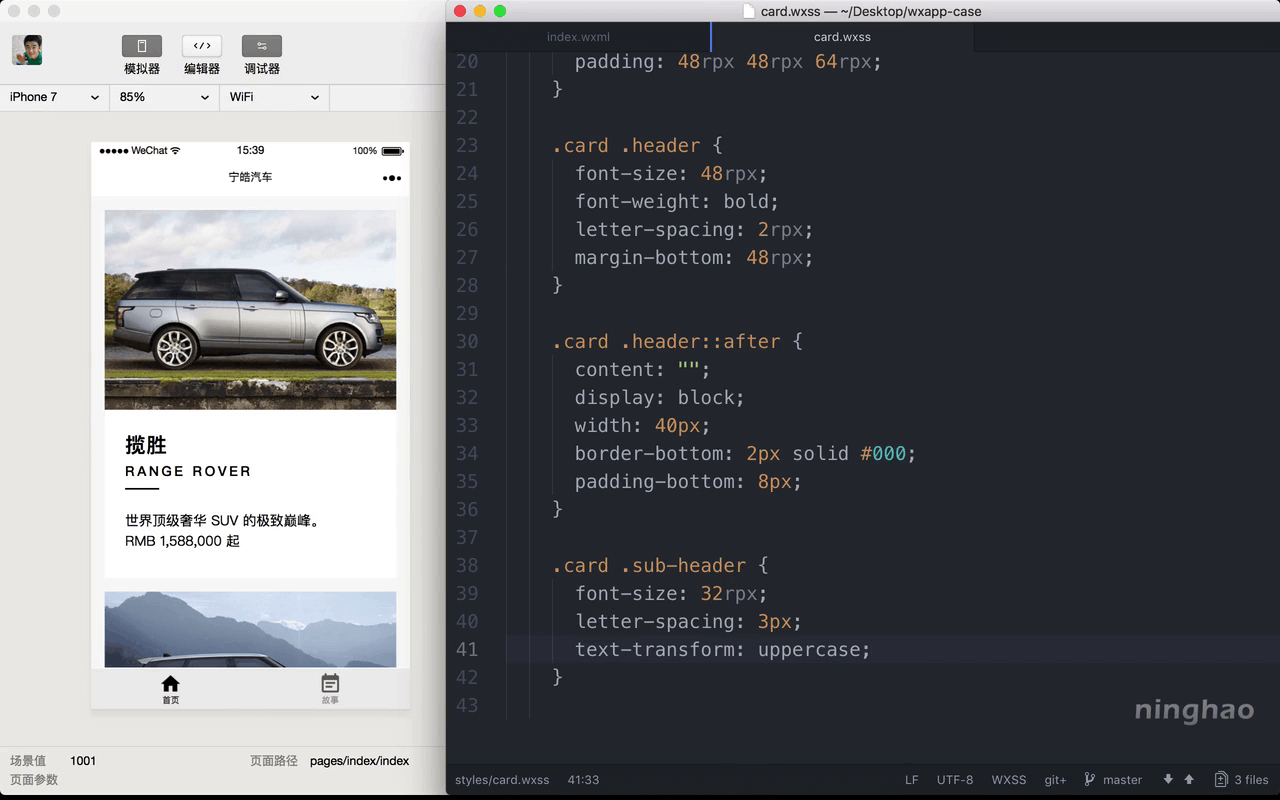
再设计一下 .card 里面的 image ,还有 .card 里面的 video .. 把 height 设置成 36vh .. 接着再设计一下 .card 里的 .content ,这个 content 是内容的包装 .. 调整一下它的内边距 .. padding: 48rpx 48rpx 64rpx; 把左边,右边,还有上边的内边距设置成 48rpx,下边的内边距设置成 64rpx ..
然后是卡片里的大标题的样式 .. .card .header .. font-size 字号是 48rpx .. font-weight 是 bold,加粗显示 .. letter-spacing 是 2rpx ,添加一点点字间距 .. margin-bottom 是 48rpx ..
在大标题的下面我需要一个小边线 .. 这里去设计一下 .card .header::after ,也就是大标题的 after 这个伪元素的样式 ..
content 是一个空白 .. 再把它变成块级元素 .. display: block .. width,宽度是 40px .. border-bottom ,下边线可以用 2 个像素的黑色实线 .. 2px solid #000000;
在下边再添加点内边距 .. 大小是 8px ..
再去设计一下子标题的样式 .. .card .sub-header .. font-size 32rpx ,再添加 3px 的字间距 .. 然后让它变成大写的 .. text-transform: uppercase ..
最后我们再统一地设计一下 .card 下面的 .description ,还有 .card 下面的 .meta .. margin-bottom 是 8px .. color,颜色用 rgba 表示 .. 黑色 .. 不透明度是 0.85 .. font-size 字号是 32rpx ...
现在我们就完成了这个产品列表的设计 ...
预览
回到首页的视图 .. 再取消对首页幻灯片的注释 ... 然后在开发者工具的模拟器上预览一下我们做好的这个小程序的首页 ..
这个幻灯片的背景颜色我们可以把它设置成白色 .. 这样幻灯片内容会跟下面的产品列表区隔开 ..
在这个幻灯片组件上,再多添加一个 white .. 然后打开 hero 这个样式文件 ... 添加一个选择器 .. hero.white .. 把背景颜色设置成白色 ..
再回到模拟器上预览一下 ...