我们继续完成这个产品详情页 .. 现在我们要去添加一个产品参数视图 .. 一个 view,上面可以加上一个 spec 类 .. 每个项目都是一个项目 .. 单独放在一个带 item 类的 view 组件里面 ..
然后是参数的标题 .. 这里我们先手工添加需要显示的参数项目 .. 以后你可以循环显示一组参数 ..
这个参数的标题是 二氧化碳排放 .. 下面再添加一个 view ,添加一个 value 类 .. 里面先用一组 text 组件,包装一下参数的值 .. 里面绑定一个 entity.meta.carbon_dioxide .. 在 text 组件的外面再添加一个单位 .. 克/公里 ..
然后再添加一组参数 .. 标题是 综合燃油 .. 具体的值是 meta 下面的 fuel .. 单位是 升/百公里
样式
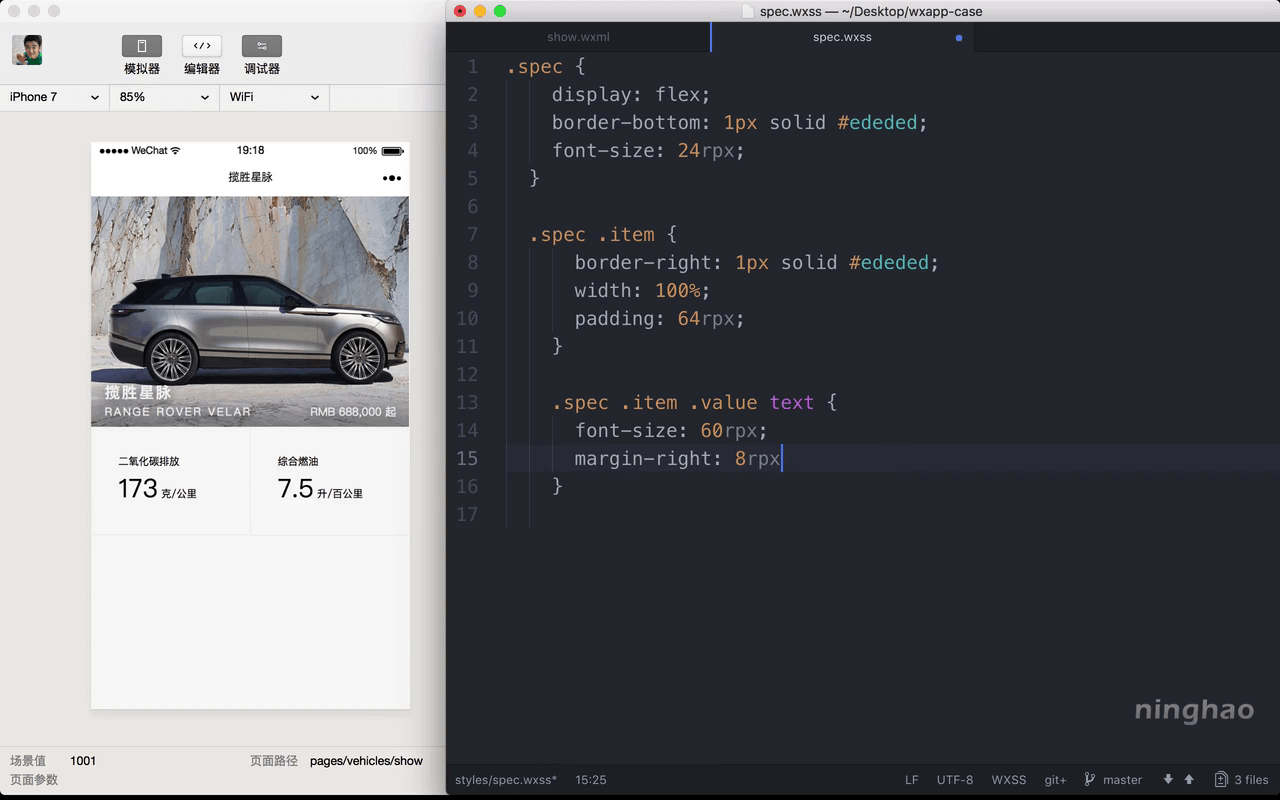
下面去设计它的样式 .. 创建一个样式文件 .. 放在 styles 下面,名字是 spec.wxss .. 然后在主样式里面导入这个样式文件 .. 再回到这个样式文件 ..
一个 .sepc .. 先把它设置成 flexbox .. display: flex .. 然后用 border-bottom 添加一条 1 个像素的灰色的边线 .. border-bottom: 1px solid #ededed;
再把字号设置成 24rpx ..
下面是每个项目的样式 .. .spec .item .. 用 border-right 添加一个右边线 ..
border-right: 1px solid #ededed;
width,宽度是 100% .. padding,内边距设置成 64rpx ..
最后再设置一下 .spec .item .value 下面的 text 组件的样式 .. 让文字大一些 . font-size 设置成 60rpx .. margin-right ,添加 8rpx 的外边距 ..