用户按下首页上的对应的产品可以打开一个详情页面 .. 下面我们再去创建这个可以显示产品详情的页面 ..
放在 pages 目录的下面,创建一个子目录,名字是 vehicles .. 页面的名字是 show .. 这是一种命名的风格 .. 比如 index 可以显示资源的列表,show 可以用来显示单个资源 ..
添加一个 show.js .. 在里面先得到小程序的实例 .. 用一下 getApp 这个方法 .. 下面再用 Page 方法注册一个页面 .. 先给它一个空白的对象参数 ..
在创建一个对应的视图文件 .. 名字是 show.wxml ..
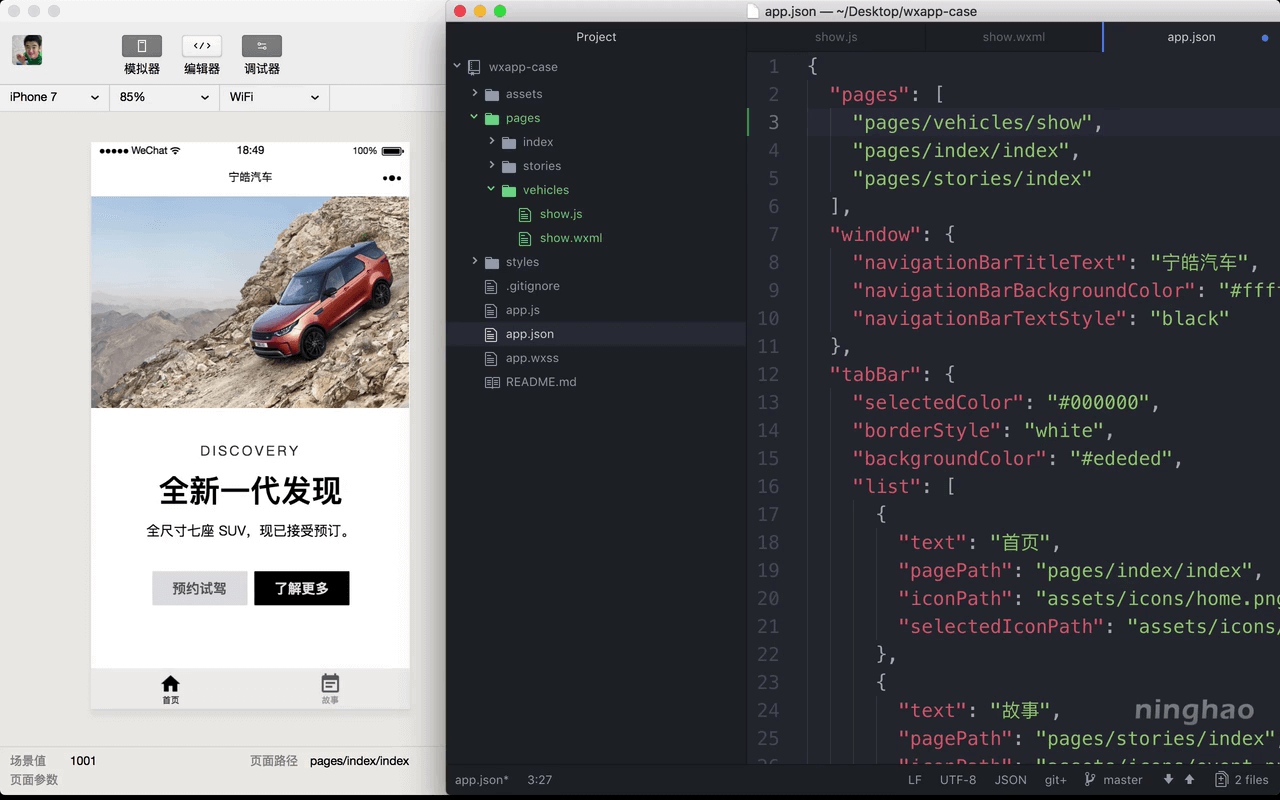
然后打开小程序的主配置 .. 在 pages 里面,添加一个新的页面 .. 这里我们可以暂时把这个 vehicles 下面的 show ,作为小程序的首页 .. 这样我们就可以直接在模拟器上看到我们设计的这个页面了 ..