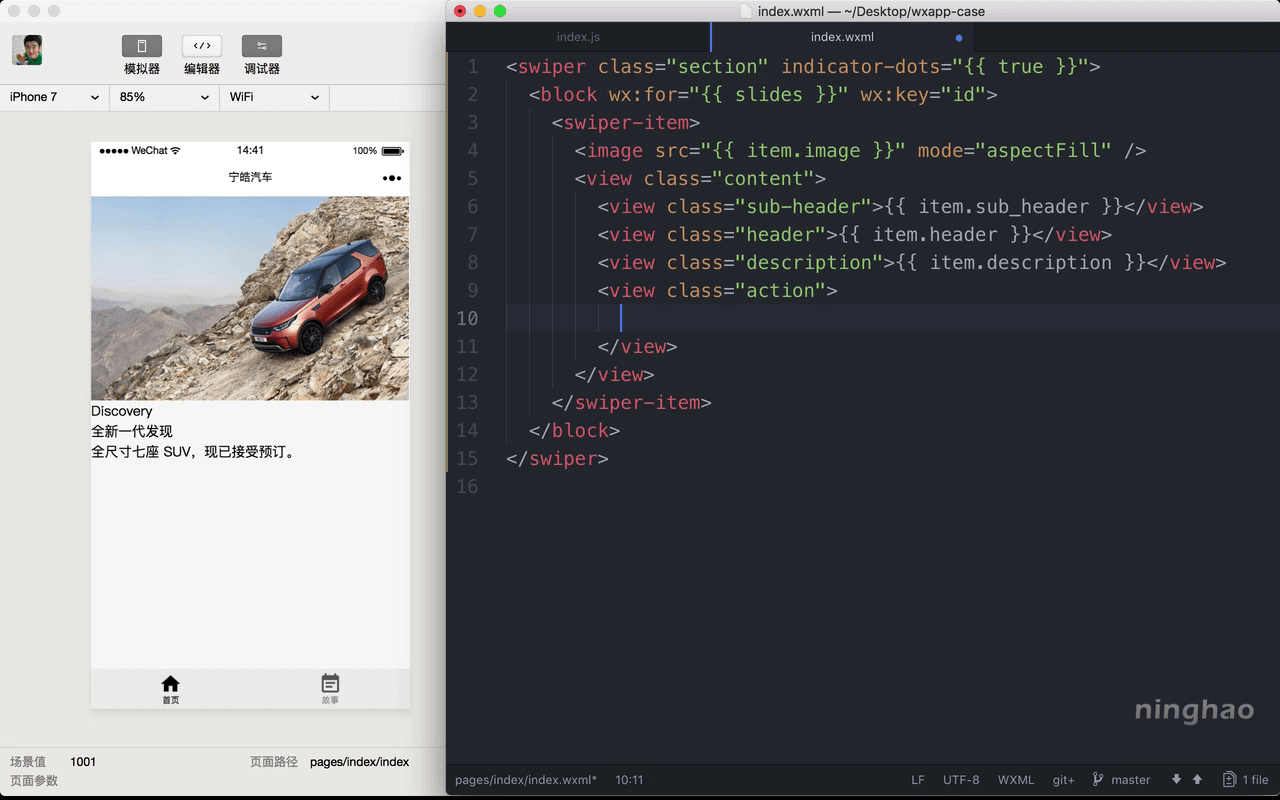
打开首页的视图文件 .. index.wxml .. 去掉里面的东西 .. 先添加一个幻灯片 .. 可以用一下小程序的 swiper 组件 .. 上面加上一个 section 类 .. 再把它的 indicator-dots 属性的值设置成 true ..
它里面可以包装一组幻灯片项目,每个幻灯片项目在一个 swiper-item 组件里面 ..
这里我们可以用一个循环,先添加一个 block ,它不是一个组件,循环的时候不会包装这个 block 本身 .. 上面添加一个 .. wx:for ,给它一组数据 .. 就是页面上的 slides ..
再用一个 wx:key 去设置一下 key 的名字 .. 如果列表里的数据是动态的,这个 wx:key 的值会比较关键 .. 如果列表内容不会变,可以不用管 wx:key .. 它的值应该是循环的列表里面的一个属性,这个属性的值在这个列表里必须是唯一的 .. 这里我们可以使用 slides 里的 id 属性作为这个 wx:key 的值 ..
循环的每个项目是一个 swiper-item ... 这个组件里面包装的就是每个幻灯片的具体的内容 .. 添加一个 image 组件 .. src 是图片的地址 .. 这里可以用 item.image .. 每次循环的时候,项目的名字默认就是这个 item ..
再加上一个 mode 设置一下图像的模式 .. 这里用一下 aspectFill
图像的下面是一些文字内容 .. 一个 view,上面加上一个 content 类 .. 这里面再包装一个 view,加上一个 sub_header .. 里面绑定一个 item.sub_header
再添加一个 view,加上 header 这个类 .. 绑定的数据是 item.header .. 接着是幻灯片上的描述文字 .. 这个容器上添加一个description .. 显示的数据是 item.description ..
然后是一个按钮 .. 先用一个 view,加上 action 类 .. 里面包装一个 button .. 上面加上 button 类 .. 按钮上的文字是 预约试驾 ..
再添加一个按钮 .. 这个按钮上除了 button 类,再添加一个 primary 类 .. 按钮上的文字是 了解更多 ...