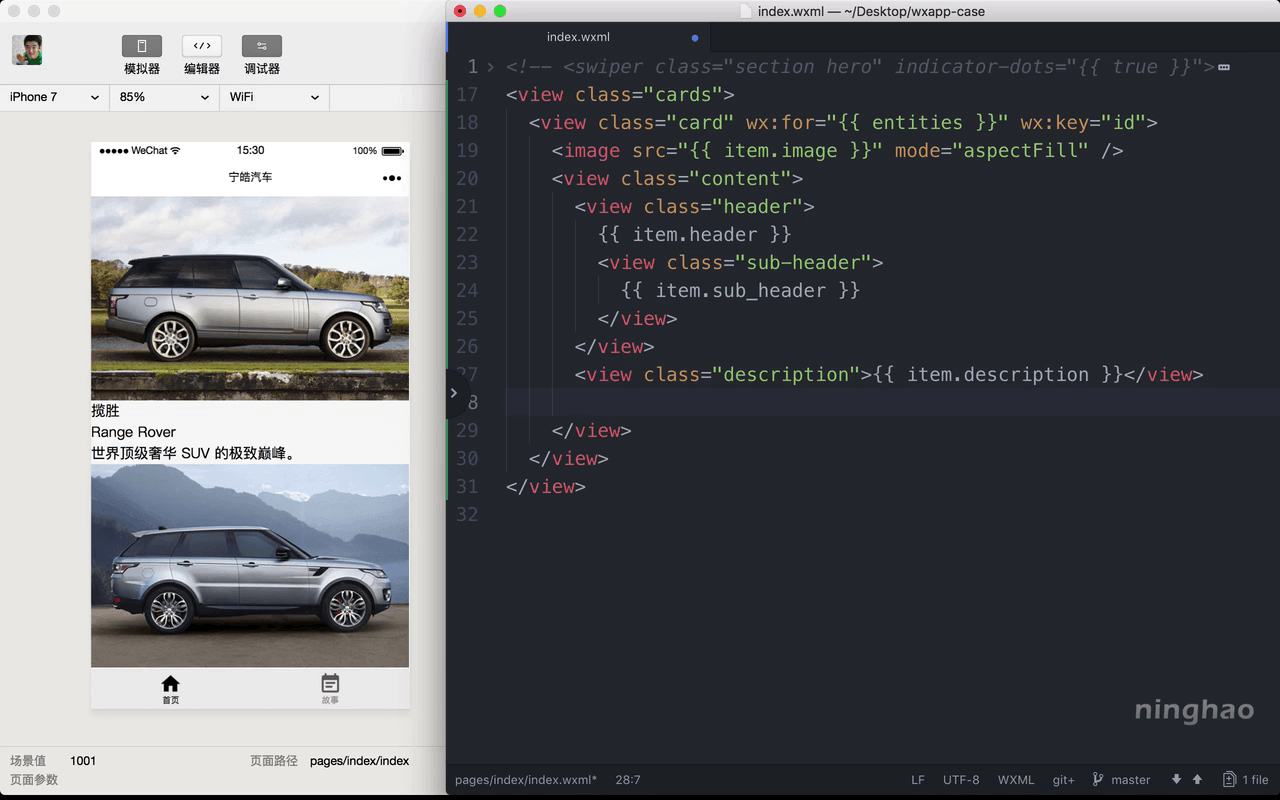
打开首页视图 .. 再去设计一下这个产品列表的显示 .. 一个 view ,上面可以加上一个 cards ,它里面的东西就是一组卡片 .. 卡片是界面上经常用到的一个词 .. 因为每个产品项目都像一个卡片 .. 所以这里我叫它们卡片 ..
里面包装一个 view,每个卡片上都有一个 card 类 .. 这个组件可以循环显示,wx:for ,循环的数据是页面上的 entities .. wx:key 设置一下 key 的名字,在每个项目的唯一的值是我们在 id 属性 ..
每个产品项目都要显示一张图片 .. 用一个 image 组件 .. src 是图片的地址,绑定一个 item.image .. 再把图片的 mode 设置成 aspectFill ,让它保持比例填充显示 ..
图片的下面是一些文字内容 .. 一个 view,上面加上 content 类 .. 它是文字内容的大包装 .. 里面先添加一个 view,加上一个 header,绑定一下 item.header .. 这个标题我打算用点特别的样式,所以我们把 sub-header 也放在这个 header 包装里面 .. 一个 view,加上 sub-header ,绑定输出的是 item.sub_header ..
标题的下面是一个 description .. 里面输出的是 item.description ,就是产品的描述.. 最后还有一个 meta ... 它里面可以显示一个 item.meta 下面的 price ,也就是产品的价格 ..