小程序页面上有些样式我们可以重置一下 .. 先添加两张图片,用一下 image 组件 .. 在 src 属性里设置一下图片的地址 ..
然后再添加一张图片 ..
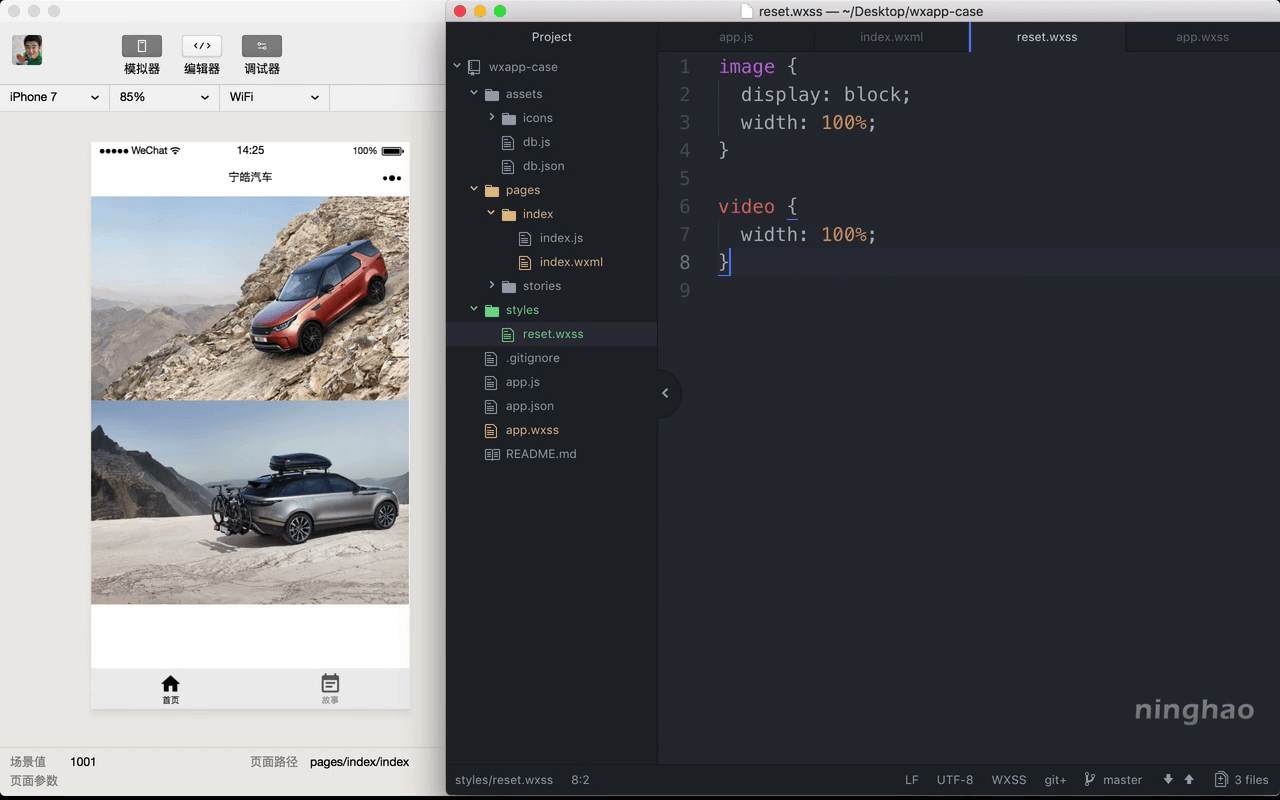
你会发现,页面上显示的这两张图片之间会有一个间隔 .. 我们可以先去创建一个样式文件 .. 放在 styles 目录的下面 .. 名字是 reset.wxss ..
然后打开小程序的主样式文件 app.wxss .. 在这里可以用一下 import 导入刚才创建的 styles 目录下面的 reset.wxss ..
@import 'styles/reset.wxss';
打开这个 reset.wxss .. 重新设置一下 image 组件的样式 .. 把 display 设置成 block .. 这样图像之间的间隔就不见了 ..
默认图像的显示比例会有点问题 .. 我们可以在 image 组件上面添加一个 mode 属性,把它的值设置成 aspectFill ,如果你想按比例显示完整的图像,可以把 mode 值设置成 aspectFit ..
在这个 reset 样式文件里,可以再把 width 设置成 100% .. 另外再重新设置一下 video 的样式 .. 把它的 width 也设置成 100% ..
文字
再回到首页这个页面 .. 添加一段文字 .. 用一个 view 组件 .. 文字的行间距我们也需要重新设置一下 .. 因为默认在不同的设备上这个行间距的值都不太一样 ..
添加一个 page .. 统一把 line-height,也就是行间距设置成 1.5 ... 这里可以再重新设置一下页面上的文字的大小 .. 把 font-size,设置成 32rpx .. 这个 rpx 单位是小程序里面特有的一种单位 .. 它的值会随着设备的宽度的变化而变化 ..