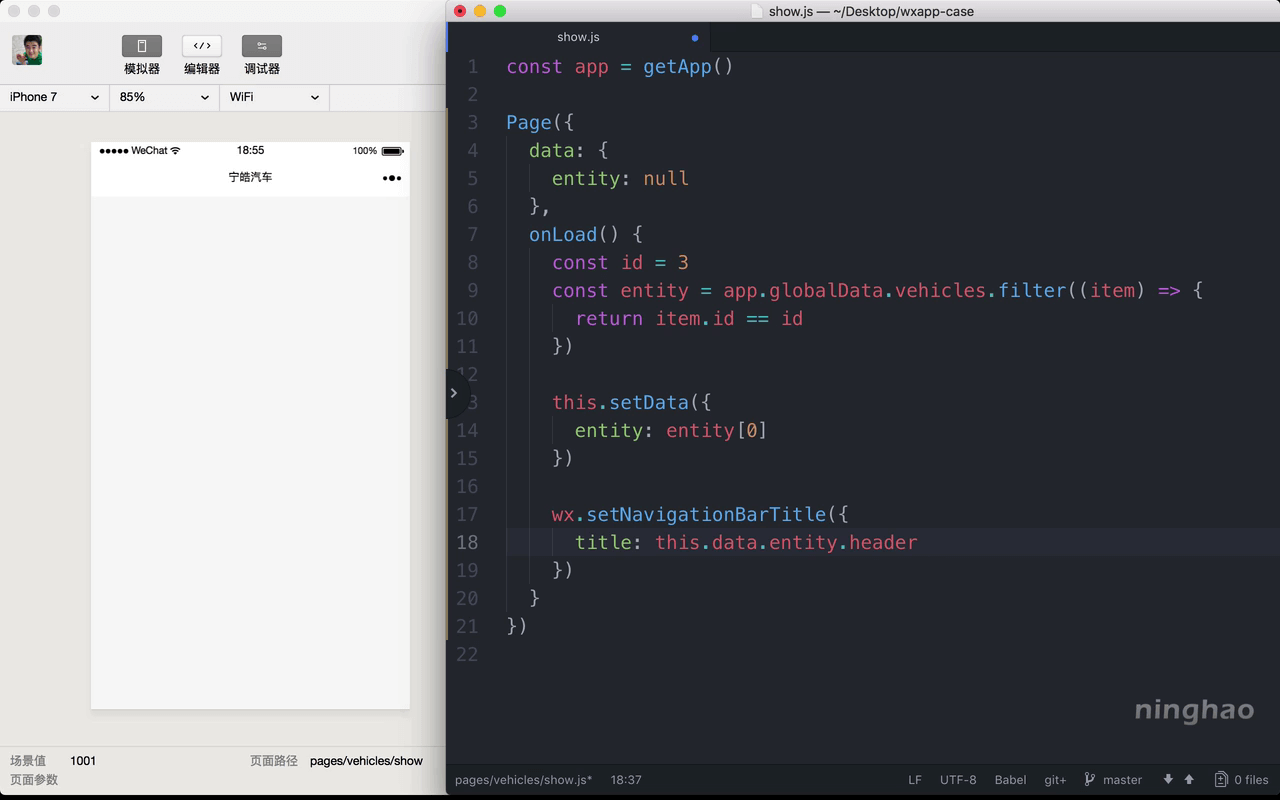
再准备一下产品页上需要用的数据,打开产品页面的主逻辑 .. vehicles 下面的 show.js .. 在它的 Page 方法的参数对象里面 .. 添加一个 data 属性,这里就是页面上需要用的数据 .. 里面先添加一个 entity ,表示要显示的内容 .. 先让它等于 null
然后在添加一个 onLoad ,页面加载以后会执行这个方法 .. 在它里面我们可以得到具体要显示的内容 .. 这里你可以用 wx.request 去向应用的后端服务请求数据 .. 我们的小程序已经在加载以后把应用需要的所有的数据都准备好了 .. 放在了 globalData 里面 ..
这里我们先写一个简单的查询方法 .. 添加一个 id .. 它的值应该从页面的查询参数里得到 .. 一会儿我们再去处理,让它 id 等于一个静态的值 .. 比如 3 ..
然后添加一个 entity .. 用一下 app.globalData.vehicles ,这个 vehicles 是个数组,所以我们可以使用它的 filter 方法 .. 一个函数参数 .. 每个项目的名字可以是 item .. return 的是 item.id 等于 id 的项目 ..
意思就是,在我们的产品列表里,找到产品 id 的值跟我们上面定义的 id 的值相等的项目 ..
有了数据以后,下面再用一下 this.setData .. 设置的是 entity 这个数据 .. 对应的值就是得到的 entity 这个数组里面的第一个项目 ..
导航栏标题
我们可以再设置一下导航栏上的标题 .. 用的是 wx.setNavigationBarTitle 这个接口 .. 一个对象 .. 里面添加一个 title 属性,对应的值就是导航栏上要显示的标题文字 .. 这里可以用一下 this.data.entity.header ...
现在页面加载以后 .. 导航栏上的标题会就是当前要显示的页面的大标题 ..