打开小程序的主配置文件 .. 调整一下 pages 里面的页面的顺序 .. 把 stories/index 这个页面放在第一的位置上,暂时让它当小程序的首页 ..
再去准备一下故事列表页面需要的数据 .. 打开它的逻辑文件 .. pages/stories/index.js .. 在它的 Page 方法的对象参数里,先添加一个 data .. 它里面可以添加一个 entities 属性,先让它的值等于 null ..
然后添加一个 onLoad 方法 .. 里面用一下 this.setData .. 设置的是 entities .. 对应的值是 app.globalData 下面的 stories ..
在上面再得到小程序实例 .. const app = getApp()
打开 assets 下面的 db.json .. 故事列表的数据是在 stories 里面 .. 每个项目都有个 id .. header 是大标题 .. original_header 是一个英文标题 .. description 是描述 .. original_description 是英文版的描述内容 ..
video 是视频地址,image 是一个图片地址 .. duration_raw 是视频的时长 .. 下面的 duration 是一个格式化之后的可以直接显示在界面上的时长 ..
视图
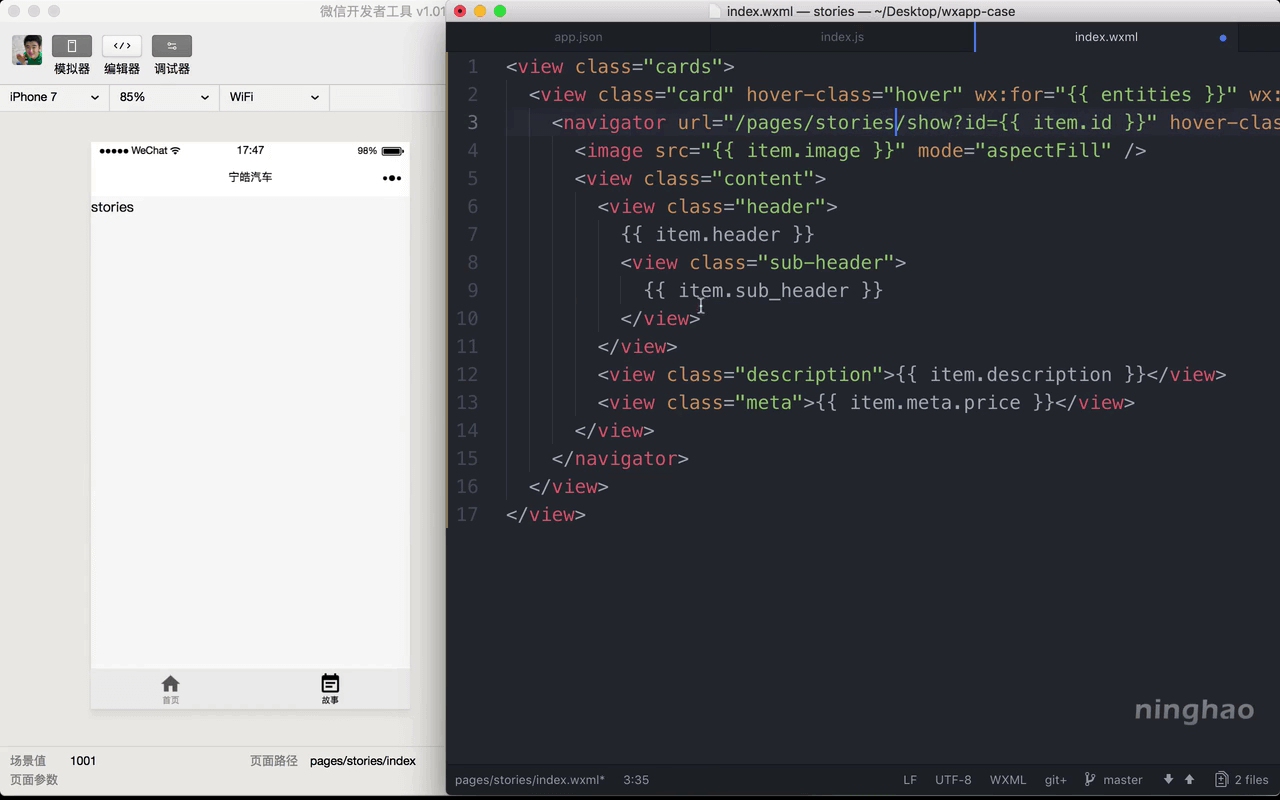
再去准备一下故事列表的视图 .. 打开页面的视图文件 .. pages/stories/index.wxml .. 这里我们可以用一下之前在首页上添加的卡片样式来显示这个故事列表 ..
可以打开 pages/index/index.wxml .. 找到这块用了卡片样式的视图 ..
复制一下 .. 然后把它粘贴到 stories 下面的 index.wxml 这个视图文件里 ..
再简单修改一下 .. 循环的数据都是 entities .. 按下项目打开的页面的地址是 /pages/stories/show 这个页面 ..
sub-header 可以先去掉 ...
现在页面上会出现一组故事内容 ..