前面我们通过在 style.css 文件里添加注释,让 WordPress 识别到我们的主题。不过在这里还少一个主题的预览图。
想在这里显示这个主题的预览图,你可以准备一张 600 x 450 像素的图像,命名为 screenshot.png ,然后把它放在我们自己的主题的根目录下就行了。
主题的预览图被压缩成 300 x 225 像素显示在这里,大尺寸的预览图可以在高分辨率的显示器上看起来更清楚一些。
下面打开我们已经设计好的网页 ... (打开 index.html)
截图的工具你可以使用 qq 之类软件,如果你想截取整张网页,可以使用 Chrome 浏览器的截图工具 ...
不过直接用 Chrome 浏览器打开这张静态的网页不能使用它的截图工具,你要先把网页放在网站发布目录里,然后使用相应的地址打开这张网页才能使用 Chrome 浏览器的截图工具。
打开网站的发布目录 ... 把这个 fenikso-thml 放在里面 ...
然后回到 Chrome 浏览器 ... 输入 localhost:8888/fenikso-html
这样可以打开 fenikso-html 目录下面的 index.html 这个网页 ..
在地址栏的右侧你可以看到截图工具的图标,如果没找到,你可以点击这个 自定义并控制的按钮 ... 打开 扩展程序 ....
在这里找到 网页截图 ... 然后点击 启用 ...
回到网页 ... 点击 网页截图 ... 然后选择 整张网页截图 ... 点击 保存 ... 把截图放在桌面上 ...
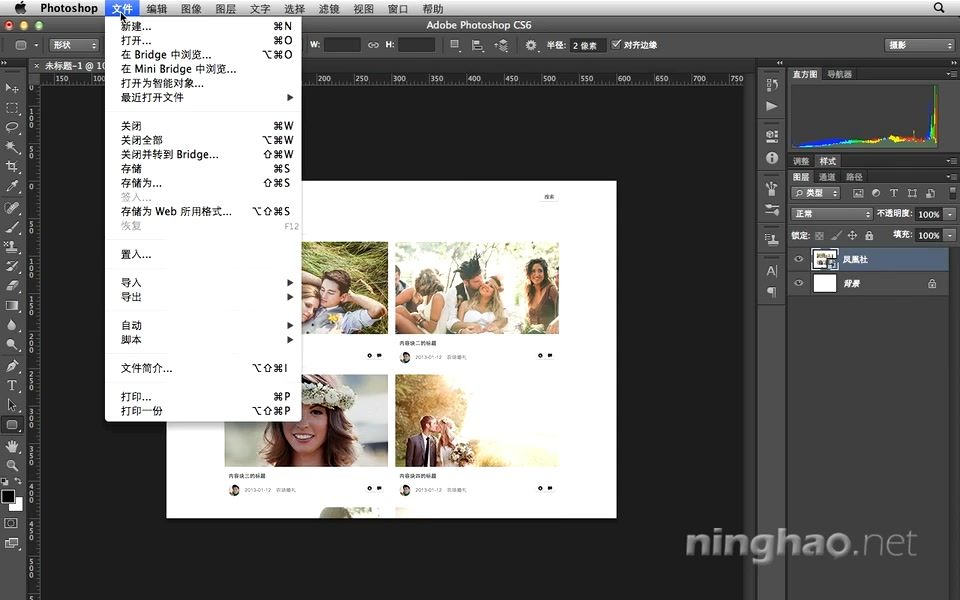
下面打开 Photoshop ... 点击 文件 ... 新建 ... 宽度为 600 像素 ... 高度为 450 像素
再点击文件 ... 置入 ... 在桌面上找到网页的截图 ... 按住 shift 键,可以保持图像的比例,然后调整一下截图的大小和位置 ...
然后点击文件 ... 存储为 web 所用格式 ... 预设这里,选择 PNG-24 ... 点击 存储 ... 命名为 screenshot
把它保存在桌面上...
找到这张图像 ... 把它放在我们的主题所在的目录里面 ...
再回到 WordPress 的主题管理界面 ... 刷新 ...
现在你会看到,我们的主题上就会显示一个预览图了。