WordPress 提供了一些判断条件的函数,http://codex.wordpress.org/Conditional_Tags ,我们可以根据自己的需求在模板文件里使用它们,比如你可以判断当前页面是否为首页,文章是否属于某个分类等等。
下面我们来演示一下 ... 在 index.php 这个模板的循环里,我们让它显示文章的标题,在标题的前面,我们再添加一个小图标 .. 可以使用 Bootstrap 的图标类 ... <i class="icon-heart"></i>
保存 ... 回到网站首页 .... 你会看到在文章标题的前面会显示一个心形的小图标 ...
我们可以使用条件判断标签,让不同分类的文章的前面显示不同的小图标 ...
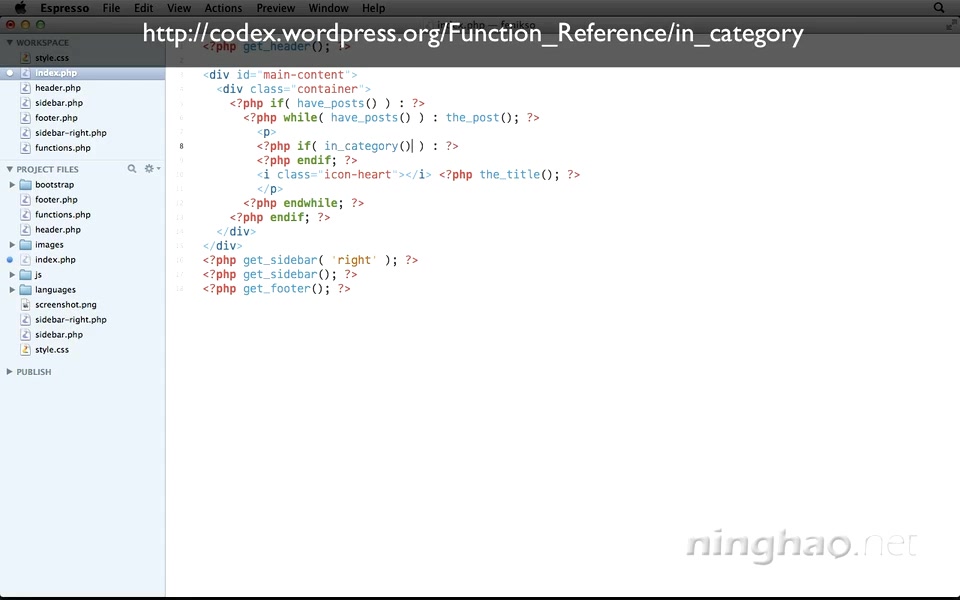
回到 index.php ... 先用一个 if 语句 ... <?php if ( in_category('4') ): ?> ,这里我们用了一个 in_category() ... 它可以判断文章是否属于指定的分类 ... 我们可以使用文章分类的 id 做为它的参数 ...
打开网站的管理后台 ... 在 文章 的下面,找到 分类目录 ... 在这里你可以查看分类的 id ... 比如 后院婚礼 这个分类 ...
鼠标放在分类的标题上 ... 出现一组链接,再把鼠标悬停在 查看 这个链接的上面 ...
在浏览器的状态栏上,会显示这个 查看 链接的地址, ?cat=4 ,后面的这个数字就是这个分类的 id ...
回到模板文件 ... 在 in_category() ,里,输入 '4‘ 。
这就表示判断一下文章的分类是否有 id 为 4 的这个分类,也就是 后院婚礼 这个分类 ... 如果有,这个函数就会返回一个 真 的值。
在它的下面再输入 <?php else: ?> ... 然后在 if 和 else 之间,输入当文章的分类包含 id 为 4 的这个分类的时候,你想做的事儿。
<i class="icon-star"></i> ... 这行代码会显示一个小星星的图标 ...
然后在 else 下面这行代码的下面,输入 <?php endif; ?> ,结束判断语句 ...
这段代码的意思就是,当文章属于 id 为 4 的这个分类,就是 后院婚礼这个分类,会在标题的前面显示一个 小星星 的图标,属于其它分类的文章的前面会显示一个心型图标 ...
保存 ... 回到首页 ... 刷新 ...
你会看到最后这两个文章标题的前面是一个 小星星 图标 ... 因这两个文章属于 后院婚礼 这个分类 ...