在添加评论的表单的上面,我们可以先添加一个用来分页显示评论的导航 ... 在 WordPress 管理后台 - 设置 - 讨论 里 ,你可以设置每页显示多少条评论 ... 用这个导航可以前后浏览评论列表 ....
打开资料包 xx-xx ... 复制一下这段代码 ... 回到主题的评论模板 .... 粘贴到评论列表的下面 ... 你也可以选择其它的位置 ...
这个导航的设计跟文章列表的导航的设计差不多,只不过用到的函数不太一样 ...
这里用到的是 previous_comments_link() 和 next_comments_link() 这两个函数 ...
在它的下面,我们可以加上添加评论的表单 ... 可用使用 comment_form() 这个函数 ...
输入 <?php comment_form(); ?> ...
保存,回到前台页面 ...
在评论列表的下面,你会看到一个添加评论的表单 ...
你可以设置一下 comment_form() 函数的相关参数,来改变这个评论表单的样式 ...
这里我们事先准备了一下相关的参数 ... 打开资料包 xx-xx ... 复制一下 ... 回到评论的模板文件 ... 粘贴在 comment_form() 函数的上面 ...
我们把这设置的参数交给了一个叫 $comment_form_args 的变量 ....
下面我们可以再把这个变量交给 comment_form() 这个函数 ... 输入 $comment_form_args
保存 ... 回到前台页面 ... 刷新一下 ...
你会看到评论表单的变化 ....
我们可以再简单的修改一下这个表单的样式 ... 我们可以把这个 发表评论 的字号改得小一些 ...
然后可以在这个 发布评论 的按钮上,添加一些 Bootstrap 架构的按钮类 ....
先查看一下这个 发表评论 文字 ... 包围这个文字的元素上,有一个 #reply-title ... 我们可以使用它作为样式的选择器 ...
回到样式表 ... 找到评论相关的样式 ...
然后输入 #reply-title {font-size:15px }
保存一下 ... 回到前台 ... 刷新 ....
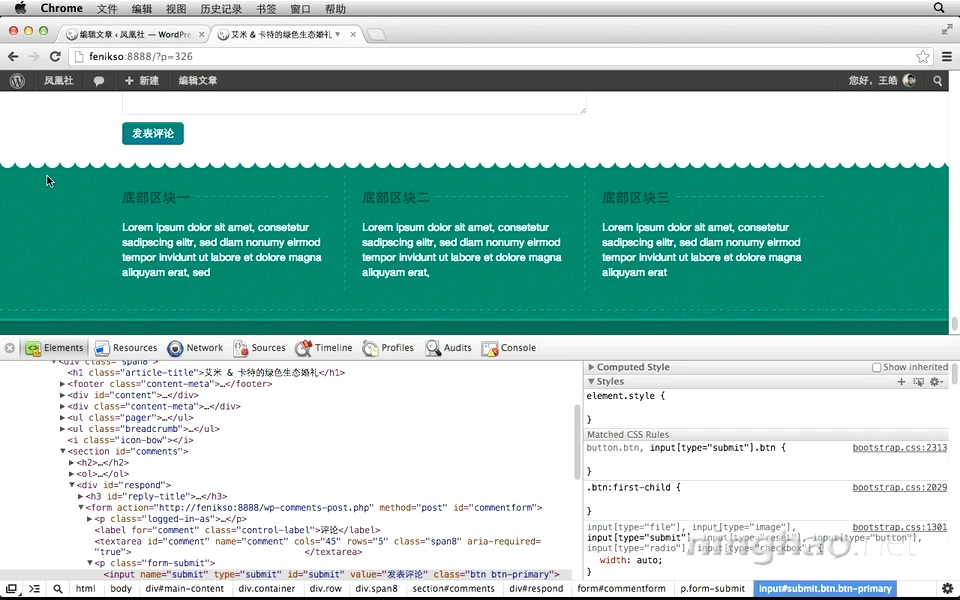
下面我们再给这个 发布评论 的按钮添加一些 css 类 ... 我们可以使用 jQuery 来做 ... 先查看一下这个地方的元素 ...
这个元素上面定义了一个 #submit ...
打开主题的自定义的脚本文件 ....
输入 $('#submit').addClass('btn btn-primary'); ... 这行代码的意思是 ... 找到 #submit 元素 ... 然后在上面添加点 css 类,一个是 btn 另一个是 btn-primary .... 保存 ...
回到前台 ... 刷新 ...
你会看到 发布评论 按钮的变化 ...
最后我们还要在页面中加载一个 comment-replay.js 的脚本文件 ... 它可以让我们在点击 回复链接 的链接 ... 直接在当前这条评论的下面显示出评论的表单 ....
打开资料包 xx-xx ... 复制一下这段代码 ... 把这粘贴到 functions.php ... 保存
现在, 我们就完成了文章评论的设计 ....