这个视频让 WordPress 识别到我们自己创建的主题。在 WordPress 的管理后台 ... 点击 外观 ... 在这里会显示出网站里所有的主题,你可以选择启用,自定义,或者编辑这些主题 ... 想让我们的主题显示在这里,需要做几件事 ...
下面我们可以打开 WordPress 网站所在的目录 ... 打开 wp-content ,themes ... 在这个目录里放的就是网站里的主题 ...
每个主题都在各自的文件夹里 ... 下面我们可以新建一个目录 ... 可以使用我们要创建的主题的名称重命名一个这个目录 ... fenikso ...
想让 WordPress 识别到这个主题,我们至少要创建两个文件... 一个是 style.css ,另一个是 index.php ...
打开你喜欢的文本编辑软件... 创建一个文件 ... 先不用输入内容 ...
然后把这个文件保存在我们的主题目录里 ... wp-content , themes , fenikso ... 把它命名为 index.php ...
下面我们再创建一个文件(#点击右边的加号) ... 同样把它放在我们自己的主题目录里 ... 命名为 style.css
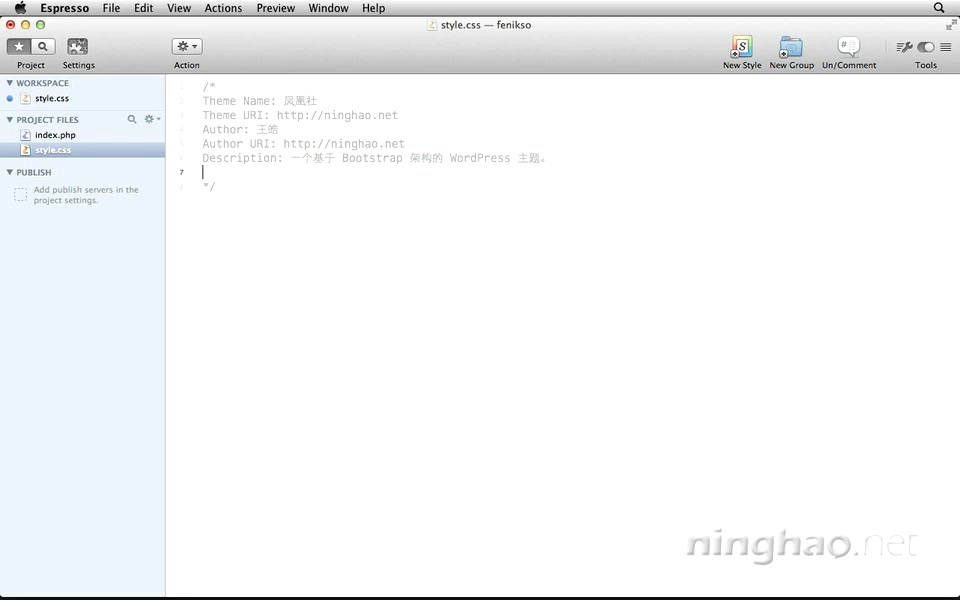
在这个样式表里,我们可以输入一些关于这个主题的信息,主题的名称,描述,作者,网址 等等 ... WordPress 会读取这些内容,显示在主题的管理界面上 ...
这些信息要放在一段注释里 ... 样式表里的注释可以使用 /* 开始 ... 注释结束的地方使用 */ ... 在它们之间我们可以输入一些注释信息 ...
想让 WordPress 认识这些信息,我们要使用特定的格式 ... 先输入一个 Theme Name:
Theme Name 就是主题名称的意思 ... 在冒号后面,可以定义一下这个主题的名称 ... 凤凰社
然后另起一行 ... 再输入 Theme URI: 这是主题的地址 ... http://ninghao.net
再另起一行输入 Author: 王皓 ,主题的作者是王皓。
再输入 Author URI: http://ninghao.net ,说明一下作者的网址 ...
下面可以再给主题添加一段描述 ... Description: 一个基于 Bootstrap 架构的 WordPress 主题。
再用 Version: 说明一下主题的版本 ... 输入 1.0 。
/*
Theme Name: 凤凰社
Theme URI: http://ninghao.net
Author: 王皓
Author URI: http://ninghao.net
Description: 一个基于 Bootstrap 架构的 WordPress 主题。
Version: 1.0
*/
另外还有一些有用的信息,比如主题的标签,如果你想把这个主题贡献到 WordPress 官方的主题库里,用户可以使用相关的标签找到你的主题。
具体的用法,你可以参考一下 WordPress 默认的 twentytwelve 主题的 style.css 样式表开始的注释 ...
下面我们回到 WordPress 主题的管理界面 ... 刷新一下 ...
在可用的主题里,你可以看到我们刚刚创建的凤凰社这个主题...