想让 WordPress 在页面中显示文章内容,我们要在主题的模板文件里使用循环,就是一段用来显示文章内容的代码。 WordPress 会显示出当前页面上的所有文章,比如在首页上就显示最新发布的文章,在分类页面会显示属于当前分类的文章,在文章页面会显示当前文章的内容。
下面我们来看一下循环的基本的结构。
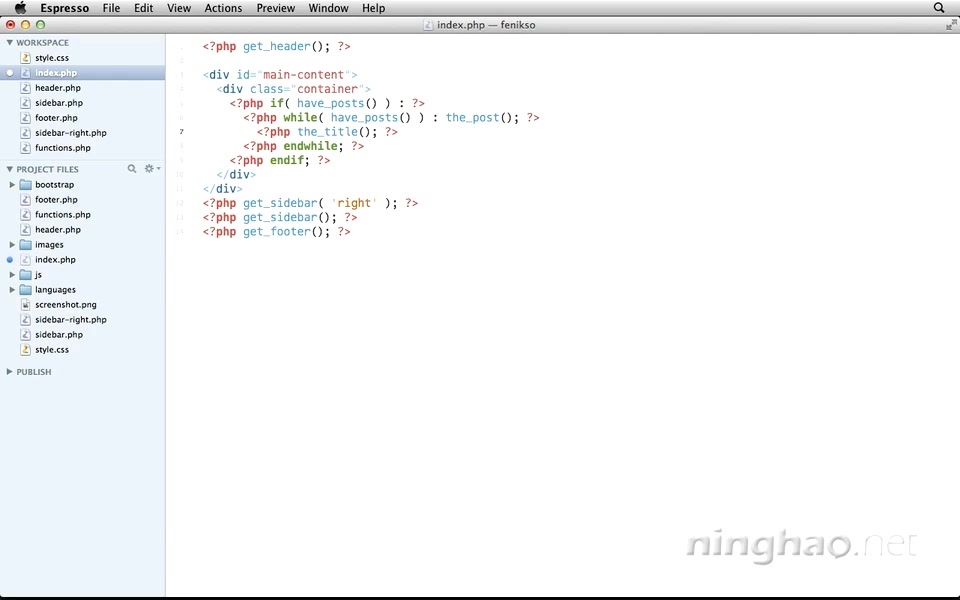
打开主题的 index.php 这个模板文件 ... 先输入一点布局的代码 ...
<div id="main-content">
<div class="container">
</div>
</div>
在这组带有 .container 类的 <div> 标签里。我们来添加循环的结构。首先要判断一个当前页面是否有要显示的文章。可以使用 PHP 的 if 语句。
这是一个基本的 if 语句,在 if 后面的括号里,我们要添加一个判断的条件 ... 可以使用 have_posts() 这个函数。 它的功能就是判断当前页面是否还有要显示的文章,如果是,它就会返回一个 真 的值,没有就会返回一个 假 的值。
在这个 if 和 endif 之间,我们可以把要执行的代码放到里面。
这里我们使用 PHP 的 while 循环语句:
<?php while () : ?>
<?php endwhile; ?>
在 while 后面的括号里,我们要添加一个判断的条件,可以使用 have_posts() ...
这个 while 语句的意思就是,只要设定的条件一直为 真,就会重复去执行在 while 和 endwhile 之间的代码。
这里我们再使用一个 the_post() ; 函数,它的功能就是准备好要显示的文章 ...
然后在这个循环的里面,我们可以决定要显示什么东西。比如要显示文章的标题,可以使用 the_title() 。
<?php the_title(); ?> ,WordPress 管这些函数叫模板标签,Template Tags,http://codex.wordpress.org/Template_Tags
不同的模板标签可以动态的显示不同的内容,或者可以去做一些其它的事情。很多模板标签必须要在循环里才能使用,比如这时我们用的这个 the_title() ...
保存一下,打开网站的首页 ...
在主内容的区域,会显示文章的标题列表 ... 现在他们会显示在一起,你可以按照自己的想法去设计循环里的内容。
再回到 index.php 这个模板文件 ... 我们在 the_title() 的周围添加一组 <p> 标签 ...
保存 ... 再回到首页 ... 刷新 ... 因为我们添加的 <p> 标签也在循环里面,所以每次在输出文章标题的时候,会使用这组 <p> 标签包装一下 ...
点击右键 ... 审核元素 ... 你会看到,所个标签的周围都会使用一组 <p> 标签 ...
你可以在循环添加任何你想显示的东西 ... 文章的正文,特色图像,发布日期,作者 等等。找到合适的模板标签,放在循环里,再加上点自己的设计 ...
<?php if ( have_posts() ): ?>
<?php while ( have_posts() ) : the_post(); ?>
<p>
<?php if ( in_category('4') ): ?>
<i class="icon-star"></i>
<?php else: ?>
<i class="icon-heart"></i>
<?php endif; ?>
<?php the_title(); ?>
</p>
<?php endwhile; ?>
<?php endif; ?>
http://codex.wordpress.org/The_Loop