在文章的页面里显示评论,可以先用一个 comments_template() 函数,这个函数会去调用评论的模板 ... 在你想显示评论的地方,输入 ... <?php comments_template(); ?> ...
然后我们可以新建一个评论的模板来设计一下评论的显示 ... 新建文件 ... 命名为 comments.php ...
打开这个评论的模板文件 ... 我们可以先看一下设计好的评论样式 ...
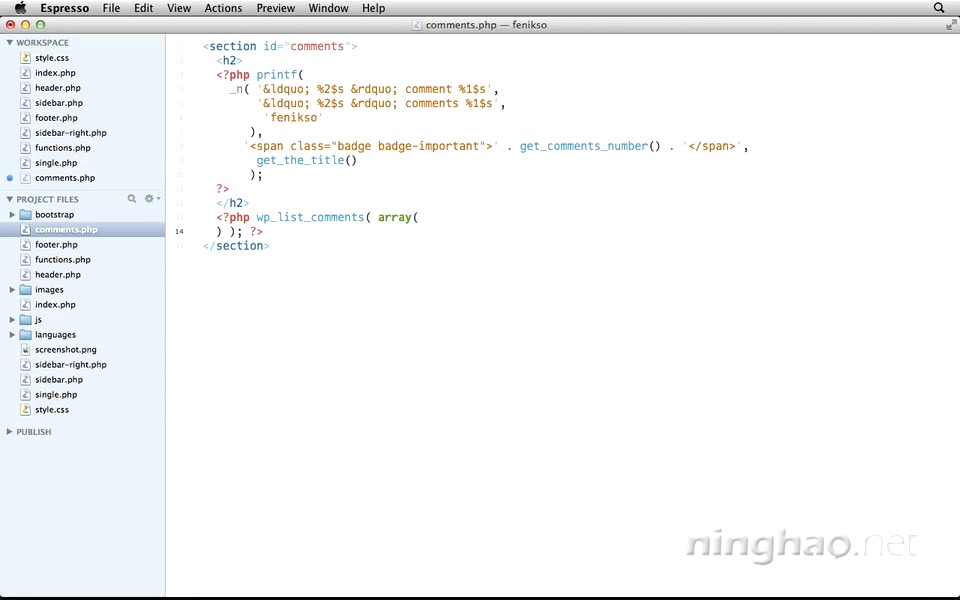
评论的内容会在一组 <section> 标签里 ... 然后是一个大标题 ... 大标题下面会显示每一条评论的内容 ...
复制一下这块代码 ... 回到 comments.php ... 粘贴过来 ... 再补齐 <section> 标签的结束标签 ...
这个大标题可以是文章的标题 ... 标题后面会显示一个评论的数量 ... 我们可以把这块内容整体的定义成可被翻译的字符串 ...
打开资料包 xx-xx ... 复制里面的代码 ... 粘贴到 <h2> 标签之间 ...
这里我们分别用了几个函数获得不同的内容 ... get_comments_number() 获得评论的数量 ... get_the_title() 获得文章的标题 ...
然后我们可以随便组合它们的显示, %2$s 代表文章的标题 ... 在它的周围我们用了一组引号 ... 后面是英文 comment ... 然后是 %1$s ... 它表示下面的这个 <span> 标签和它包装的内容 ... 也就是评论的数量 ....
第一个组合是一个单数形式,也就是只有一个评论的时候会显示这个组合的内容 ... 第二个组合是复数形式,当文章有多条评论的时候会显示这个组合的内容 ...
在主题的翻译文件里,我们可以把这些组合翻译成不同的语言版本 ....
评论列表
标题的下面是评论内容的列表 ... 可以用 wp_list_comments() 这个函数来显示评论列表的内容 ...
输入 <?php wp_list_comments(); ?> ... 先保存一下 ... 我们到前台页面去看看 ...
在文章的下面,你会看到相关的评论的内容 ...
回到评论模板文件 ... 这个函数支持一些参数 .... 修改参数的值,可以改变评论列表的显示 .... 这些参数在一个数组里 ...
先输入一个 array() ... 比如我们改一下评论用户的头像的大小 ... 可以设置一下 avatar_size 这个参数 ...
'avatar_size' => 64
默认是 32 像素 ,我们可以改成 64 ...
保存 ... 回到前台 ...
你会发现评论作者的头像的大小发生了变化 ....
另外,还有一些参数,你可以设置一下 ... 如果你不挑剔,可以使用这个默认的评论列表的结构 ... 在主题里添加点样式就行了 ...
如果你想完全按照自己的想法去设计这个评论列表,我们需要自己写一个回调函数 ...
在下面的视频再一起来看一下 ...
http://codex.wordpress.org/Function_Reference/comments_template
http://codex.wordpress.org/Function_Reference/comment_form
http://codex.wordpress.org/Function_Reference/wp_list_comments
http://codex.wordpress.org/Function_Reference/previous_comments_link
http://codex.wordpress.org/Template_Tags/next_comments_link