空白模板
下面我们可以在主题里先创建几个需要用到的空白的模板文件。(#切换到 espresso)
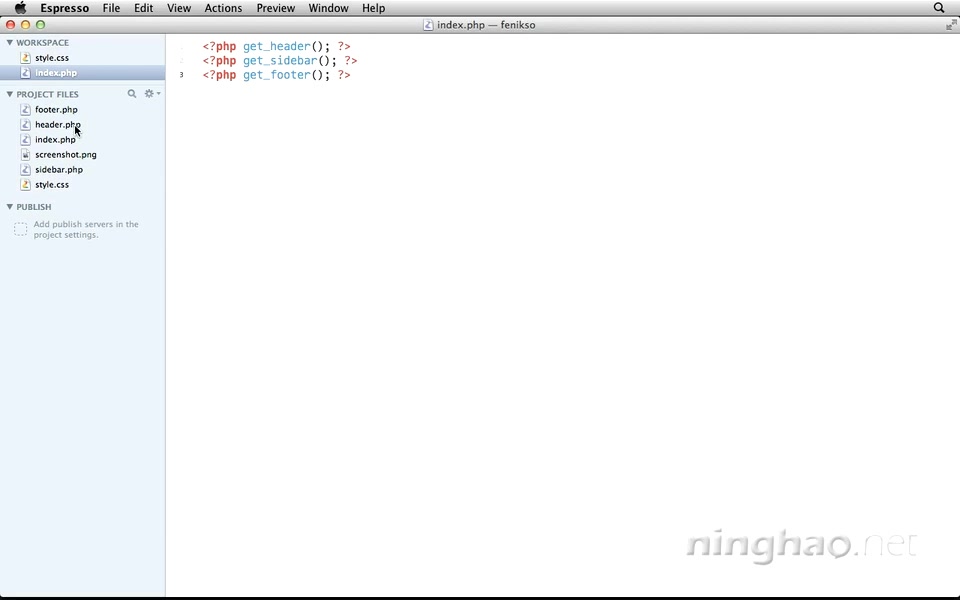
这里我们使用的文本编辑软件是 espresso ,为了方便管理主题里的文件,我创建了一个项目,放在了我们自己的主题目录里面。
在左边这里,你可以看到在我们自己的主题目录里的所有文件... 现在有三个文件,一个空白的首页模板文件 index.php ,还有主题的主样式表 style.css ,还有一个主题的预览图片 screenshot.png 。
我们再创建一个空白的模板文件 ....
命名为 header.php ,一会儿我们会把页头部分的内容放在这个模板文件里。
再创建一个模板文件 ... 命名为 footer.php .... 在这个模板文件里,可以把页脚部分的内容放在里面。
再创建一个 sidebar.php ... 可以把底部边栏的内容放在里面。
下面我们可以打开首页的模板文件,index.php ... 在个模板文件里,我们可以使用简单的 php 代码去调用 header.php,sidebar.php 和 footer.php 里面的内容 ...
输入 <?php get_header() ?> ,这行代码可以调用 header.php 里的内容 ...
再输入 <?php get_sidebar() ?> ... 它可以调用 sidebar.php 里的内容 ...
然后是页脚部分 ... 输入 <?php get_footer() ?> ...
下面我们可以在 WordPress 主题管理界面启用我们的主题 ... (#chrome)
找到 凤凰社 这个主题 ... 点击 启用 .... 鼠标放在工具栏上的网站名称上面 ... 点击 查看站点 ...
你会看到一个空白的页面,因为我们的主题里都是一些空白的模板文件,没有任何内容。
验证
为了验证一下主题是否正常的工作,我们可以在这几个模板文件里输入点内容 ...
(#返回espresso)
先打开 header.php,输入 <h3> 我是页头 </h3>
再打开 sidebar.php ... 输入 <h3>底部边栏在这里</h3>
然后打开 footer.php ... 输入 <h3>这里是页脚</h3>
因为首页的模板文件 index.php 里使用 php 代码动态加载了这几个模板里的内容,所以,打开网站的首页,应该会显示我们刚才输入的这些内容 ...
回到浏览器 ... 刷新 ....
这里会显示刚才输入的内容 ...
(#打开 index.php)
在 index.php 首页的模板文件里,使用这些代码可以加载不同部分的模板文件 ... 比如 <?php get_sidebar() ?> 可以载入 边栏的模板文件 sidebar.php ,如果在一个页面上有多个边栏 ... WordPress 允许我们创建不同的边栏模板文件 ...
比如在文章的页面上除了底部边栏以外,还有一个右边栏 ... 这栏我们可以创建一个 sidebar-right.php ,然后把右边栏的代码放在这个模板文件里 ...
下面我们可以演示一下 ... 创建一个文件 ... 命名为 sidebar-right.php ... 注意这个模板文件的名称必须是用 sidebar- 开始 , - 线后面是你自己定义的名称 ... 这里我们定义的是 right ... 你可以根据自己的需求去命名 ...
在里面随便输入点内容 ... <h3>右边栏</h3>
比如我们想在 index.php 里面加载这个模板文件 ... (#打开 index.php)
输入 <?php get_sidebar( 'right' ) ?> .... 引号之间就是自定义的边栏的名称 .... 这里是 right ... 这行代码的意思就是,载入 sidebar-right.php 这个模板文件。
载入页头部分的 get_header() 和载入页脚模板的 get_footer() ,也支持类似的方法,也就是你可以创建不同的页头或者页脚模板,然后在不同的页面模板文件里使用 ...
回到网站的首页 ... 刷新 ....
在这里,你会看到右边栏模板文件里的内容 ...