get_search_form() 这个函数可以输出 WordPress 的搜索框 ... 打开 header.php ... 在我们自己设计的搜索框的上面,输入 <?php get_search_form(); ?> ... 我们可以对比一起原版的 WordPress 搜索框,和我们自己设计的搜索框。
保存,回到网站的首页 ... 刷新 ... 上面是原版的搜索框,下面的是我们自己的设计 ... 想让原版的搜索框变成我们设计的样子,需要在上面添加一些特别的 css 类,还有一些标签,还要去掉这个 搜索 标签 ...
下面我们可以自己创建一个函数,然后挂到 get_search_form() 上面。
如果你不确定怎么做,可以搜索一下 ... 打开一个搜索引擎,我们最好用可以搜索英文网页的搜索引擎,Google 或者 bing .... 这里我们用 bing ...
搜索 wordpress get_search_form() ... 点击第一个搜索结果 ... 打开的就是这个函数的参数说明 ... 在这里你可以看到这个函数的作用,出处,还有应用的示例 ...
在应用示例里,复制一下这段代码,这就是使用自定义函数的方式修改搜索框的方法 ...
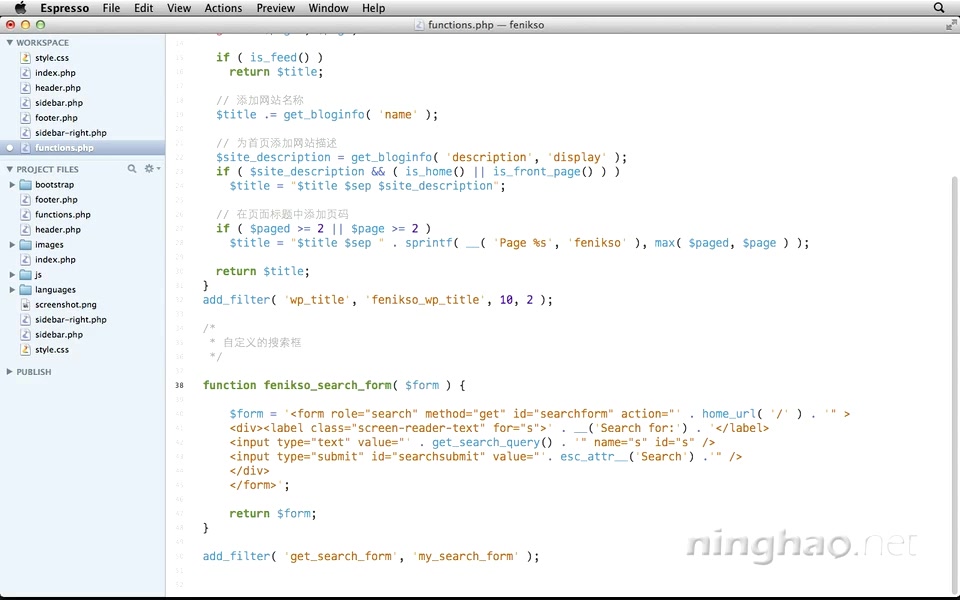
回到主题项目,然后打开主题的 functions.php ... 粘贴到这里 ... 再修改一下 ...
首先我们要改一下这个自定义的函数的名称 ... 把前面的 my 改成我们自己的主题的名称 ... fenikso
最下面这行代码就是把这个自定义函数挂到 get_search_form 这个函数上面。 修改一下后面的这个自定义的函数名称 ...
在这个自定义的函数的里面就是搜索框的相关代码 .... 这行带 <label> 标签的代码就是搜索框的标签 ... 在我们的设计里没有使用这个标签 ... 所以可以去掉它 ... 或者,你也可以把它隐藏起来 ... 我们的主题使用了 Bootstrap 架构,所以,我们可以使用这个架构里定义的样式。
在这个 <label> 标签里。我们添加一个 .hide 类。这个类可以隐藏元素...
标签的下面是搜索框和搜索按钮 ... 在我们的设计里,搜索框上面要添加一个影响搜索框长度的 span类。输入 class="span3" ...
在搜索按钮上,要添加一个按钮类,输入 class="btn" ...
最后在包装搜索框和搜索按钮的 <div> 标签上,我们还要添加一些类,输入 class="input-append pull-right" ...
再添加一个 id,输入 id="search" ... 在这段代码的上面我们可以再输入一段注释的文字 ...
http://codex.wordpress.org/Function_Reference/get_search_form
/*
* 自定义搜索框
*/
保存一下,再回到网站 ... 刷新 ... 你会看现,现在 WordPress 的搜索框跟我们的设计就一样了。
回到 header.php ... 删除掉我们自己设计的搜索框 ...
/**
* 自定义搜索框
*/
function fenikso_search_form( $form ) {
$form = '<form role="search" method="get" id="searchform" action="' . home_url( '/' ) . '" >
<div class="input-append">
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input class="btn" type="submit" id="searchsubmit" value="'. esc_attr__('Search') .'" />
</div>
</form>';
return $form;
}
add_filter( 'get_search_form', 'fenikso_search_form' );