在我们的设计里,页底部分是一个小工具区域,就是我们可以在 WordPress 的管理后台,可以指定一些小工具让它们显示在这里。
先复制一下底部边栏这块儿的布局的代码 ... 从 #bottom 到 .row ...
回到主题项目 ... 打开 sidebar.php ... 粘贴到这里 ... 我们再把这几个标签的结束标签补齐 ...
在其它的模板文件里,我们可以使用 get_sidebar() 来调用这个文件里的东西 ...
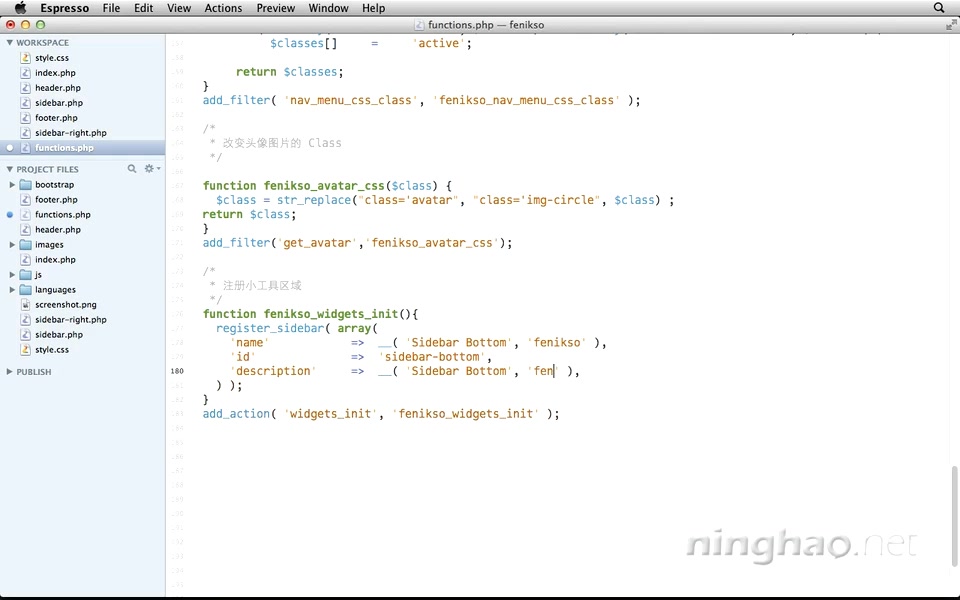
再打开 functions.php .. 在这个文件里我们要注册一个小工具区域,也就是一个边栏位置 ...
先输入一段注释 ... /* 注册小工具区域 */
然后我们要自己定义一个函数 ... 函数的名称是 fenikso_widgets_init()
function fenikso_widgets_init() {
}
在这个自定义函数的下面,我们需要把它挂到 WordPress 的 widgets_ini 这个函数上 ...
add_action( 'widgets_init', 'fenikso_widgets_init' );
这样 WordPress 在初始化小工具的时候,也会调用我们自己定义的 fenikso_widgets_init() 这个函数 ...
然后在我们自己的函数里,可以使用 register_sidebar() 来注册边栏位置 ....
register_sidebar();
在这个函数里,我们要告诉 WordPress 想要注册的这个边栏一些相关的信息 ... 边栏的名称,id,描述,边栏里小工具怎么样设计等等 ... 这些内容都会放在一个数组里 ...
register_sidebar( array(
) );
然后我们可以定义相关的内容 ... 先定义一个这个边栏位置的名称 ...
'name' => __( 'Sidebar Bottom', 'fenikso' ),
这个名称我们把它定义成了可被翻译的字符串,这样我们可以给它创建多个语言的版本 ... 然后在定义这个边栏区域的 id ...
'id' => 'sidebar-bottom',
一会我们要用到这个 id ,在模板文件中动态加载在这个边栏上的小工具 ...
下面可以是关于这个边栏位置的描述 ...
'description' => __( 'Sidebar Right ', 'fenikso' ),
边栏里的小工具我们也可以设计一下,你可以决定小工具使用什么样的容器包装,在上面都使用哪些类等等 ...
'before_widget' => '',
'after_widget' => '',
'before_title' => '',
'after_title' => '',
before_widget 就是小工具开始部分的标签 .... after_widget 是小工具内容结束后面的标签 ...
before_title 是小工具的标题开始部分的标签 ... after_title 是小工具标题结束后面的标签 ....
在下面视频里,我们要根据自己的设计,来设置一下这几个地方的内容 ...
小工具:
http://codex.wordpress.org/Widgets_API
http://codex.wordpress.org/Function_Reference/register_sidebar
http://codex.wordpress.org/Function_Reference/is_active_sidebar
http://codex.wordpress.org/Function_Reference/is_dynamic_sidebar
http://wordpress.org/extend/plugins/widget-css-classes/