打开我们设计好的网页 ... 先复制一下主内容区域的布局的代码 ... 回到主题项目 ... 打开 index.php ...
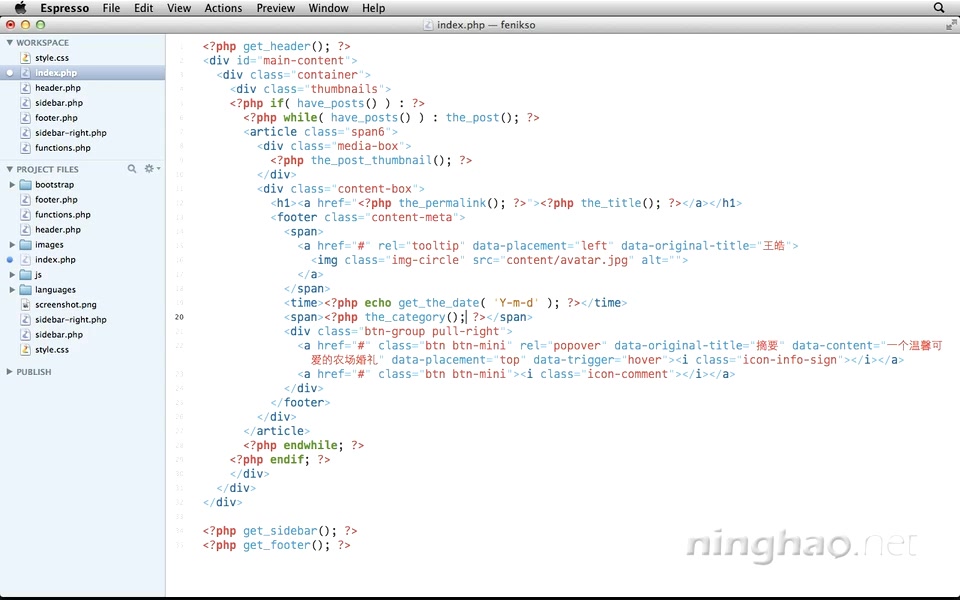
粘贴过来 ... 在这个带有 .thumbnails 类的 <div> 标签里,就是可以循环显示内容块 ...
再回到我们的设计里 ... 复制一下,回到模板文件 ... 粘贴到这里 ... 我们可以复制其中的一个内容块 ...
每个内容块都在一组 <article> 标签里 ... 复制一下 ... 回到模板文件 ... 把它粘贴到循环里 ... 也就是这个 while 和 endwhile 之间 ...
保存,我们打开网站首页先预览一下 ...
你看到页面上会重复显示粘贴的代码里的内容,这些内容都是一样的,我们要做的就是把这些内容用相应的代码替换一下,这样就会动态的生成这些内容,比如最上面的文章的特色图片,文章的标题,作者头像,分类等等。
回到模板文件
在 .media-box 类的 <div> 标签里的是一张图片... 这里我们可以把在文章设置的特色图片放在这里显示 ...
输入 <?php the_post_thumbnail(); ?>
再处理一下 .content-box 类的 <div> 标签里的东西 ... <h1> 标签里的内容是文章的标题 ...
去掉这个静态的文字,我们要动态生成每一个文章的标题 ... 可以使用 <?php the_title(); ?> ...
在文章标签的周围我们可以再添加一个文章页面的链接,这样点击这个标题就可以打开这个文章的页面了。
用一组 <a> 标签 ... href 里是文章页面的链接 ... 可以用 <?php the_permalink(); ?> ...
然后在 <footer> 标签里是文章作者的头像,发布日期,还有分类 ... 这些内容 ... 作者头像有点复杂,我们一会儿再处理它。
在 <time> 标签里内容就是文章的发布日期,我们可以用 get_the_date() ,<?php get_the_date(); ?>
在这个函数里,我们可以设置一下这个日期的显示格式 ... 'Y-m-d' .. 大写的 Y 是四位数字的年, m 是月份, d 是日期,年月日之间用 - 线分隔开。
这个函数不能自动输出内容,所以在它的前面还要加上一个 echo ...
下面的这个 <span> 标签里,要显示文章所属的分类 ... 我们用 the_category() ... 输入 <?php the_category(); ?>
http://codex.wordpress.org/Function_Reference/the_category
我们可以给这个函数添加一个参数,' ' , 它有三个参数,第一个参数是分类之间的分隔符,这里我们设置了一下这个参数的值,引号之间是一个空格,也就是会使用一个空格分隔开不同的分类。
先保存一下 ... 回到首页 ... 刷新 ...
你会看到在内容列表块上,会显示文章的特色图像,文章标题,发布日期,还有所属的分类 ...
点击文章的标题... 会显示这个文章的内容 ... 因为我们还没有创建文章页面的模板文件 ... 所以, WordPress 会使用我们创建的 index.php 这个模板文件来显示文章页面 ....
另外这个内容块上还有几个地方没有完成,作者的头像,还有后面的这个按钮组,在下面的视频里,我们再来看一下 ...