下面是网页的标题 .... 这里的内容需要根据不同的页面动态生成 ... 我们可以使用 wp_title() 这个函数 ...
输入 <?php wp_title() ?> ... 这个函数可以根据不同的页面动态生成标题,不过有些页面我们仍然需要单独定制一下 ...
比如首页的页面标题 ... 所以我们可以改选一下这个函数 ...
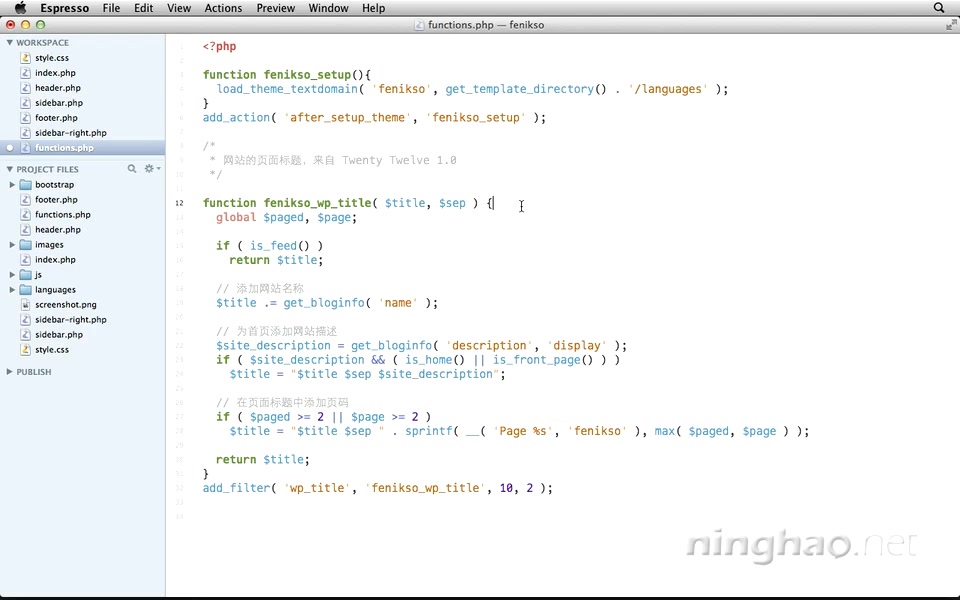
打开资料包 ... xx-xx ... 复制一下这段代码 ... 打开主题的 functions.php ... 粘贴到这里 ...
这里我们先自己定义了一个函数,就是这个 fenikso_wp_title(),它的作用就是,在页面标题里添加网站的名称,然后设置了首页默认的标题,也就是网站名称 + 网站的描述。
如果当前页面是分页的话,在页面标题里添加上页码。
最后这行代码会把我们自己定义的函数挂到 wp_title() 这个函数里,这样在调用 wp_title() 函数的时候,也会调用我们自己创建的这个 fenikso_wp_title() 这个函数。
如果你想在自己主题里使用这段代码,记得把这里的 fenikso 替换成你自己的主题的名称 ...
打开网站的首页 ... 在浏览器的标签上,你可以看到页面的标题 ... 点击右键,审查元素 ... 在 <title> 标签之间,就是页面的标题 ... 首页的页面标题是网站的名称加网站的描述,他们中间还有个分隔符号。我们可以再定制一下这个分隔符号。
回到 header.php 。 wp_title() 这个函数设置了三个参数 ... 第一个参数是分隔符号,第二是参数是,是否显示标题,第三个参数是分隔符的位置。
这里我们输入 '♥', true, 'right' ♥ 是一个心形小符号, true 表示显示标题, right 表示在右边显示这个分隔符。保存 ..
再回到网站 .... 刷新 ... 你会看到分隔符变成了一个心型 ... 我们可以再打开一个文章的页面看一下 ...
文章的页面标题是文章标题加上网站的名称。 他们之间还有一个心型的小符号 ...