这个视频我们看一下页面 head 部分的代码。 先用文本编辑软件打开我们设计好的 index.html ... 先复制一下文档的声明,还有 <head> 部分的代码 ...
打开我们主题里的 header.php ... 粘贴过来 ...
下面我们要修改一下,很多东西我们可以使用 php 动态生成 ... 比如文档的语言,lang="zh-CN" ,先把它删除掉,然后输入 <?php language_attributes(); ?> ,WordPress 会根据网站的设置动态生成,也就是如果网站的语言是简单中文,这段代码就会变成 lang="zh-CN",如果使用其它的语言,会动态的生成相应的代码。
再改造一下这个 <meta> 标签,去掉 charset 属性里的值,然后输入 <?php bloginfo( 'charset' ); ?> 。
bloginfo() 这个函数可以获取网站相关的信息,比如网站的名称,描述,地址等等,这里我们给这个函数添加了一个 charset 参数,这样它会获取网站的字符编码。
http://codex.wordpress.org/Function_Reference/bloginfo
我们先去掉下面这行网页描述的 <meta> 标签。描述标签有利于搜索引擎优化,你可以安装 seo 相关的插件,更好的控制描述标签里的内容。
<title> 标签我们在下面的视频里再去处理 ...
在它的下面,我们需要添加一个函数,输入 <?php wp_head(); ?> ,这是一个钩子函数,插件会把自己的函数挂到这个函数上面,比如加载需要的样式表,脚本文件等等 ...
http://codex.wordpress.org/Plugin_API/Action_Reference/wp_head
下面我们要修改一下链接的样式表和脚本文件的路径。现在的路径是相对于模板文件的位置 ... 我们要使用相对于 WordPress 页面的位置 ... 也就是在路径里要加上wp-content/themes/你的主题目录的名称 ...
或者你可以使用绝对的位置 ... 先输入 http://网站的域名/wp-content/themes/你的主题目录的名称,然后是样式表和脚本文件所在的位置。
这里我们可以使用 get_template_directory_uri() 这个函数。它可以获得主题的地址 ...
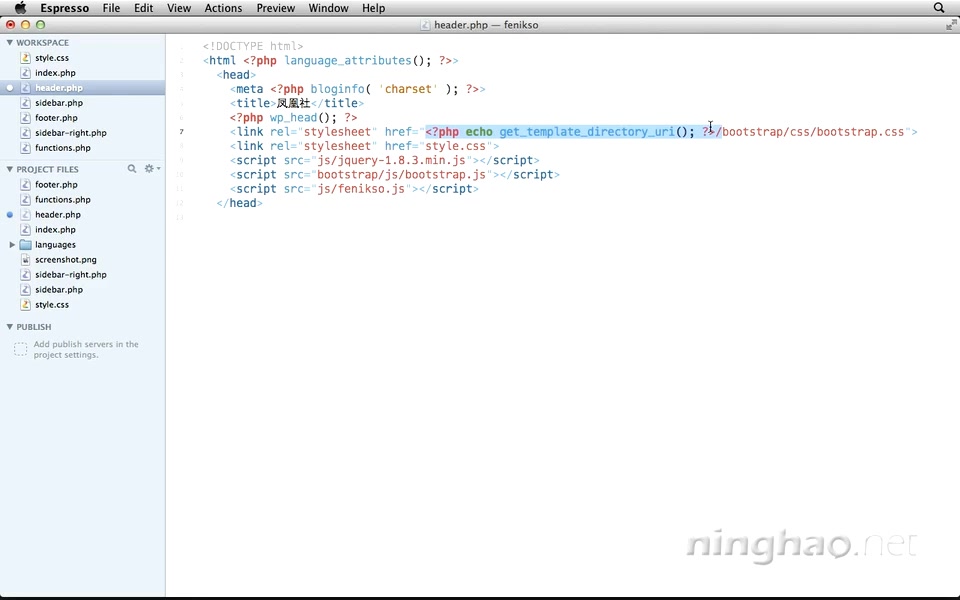
在这个链接样式表的 href 属性里输入 <?php echo get_template_directory_uri(); ?> /,因为 get_template_directory_uri() 这个函数只会获取当前主题的地址,并不会输出,所以,我们在它的前面要加上一个 echo ...
复制一下 ... 把这行代码粘贴到其它的样式表和脚本文件的路径前面 ... 可以去掉这个 jQuery ... 因为在 wp_head() 函数里,已经加载了 jQuery。
下面我们可以把主题要用到的样式表,脚本文件,还有一些相关的资源都放在主题的目录里面 ....
打开资料包 xx-xx ... 选中这个 bootstrap , js ,还有这个 images .... 放在主题的目录里 ...
然后再打开 style.css ... 复制里面的所有内容 ... 回到主题的目录 ... 然后打开主题的 style.css 这个样式表 ...
把刚才复制的内容粘贴到这个样式表里 ...
点击 保存 ...
下面视频我们再处理一下页面的标题 ...