http://codex.wordpress.org/Function_Reference/wp_nav_menu
wp_nav_menu() http://codex.wordpress.org/Function_Reference/wp_nav_menu 这个函数可以显示我们在 外观 - 菜单 里创建的菜单。
先打开我们设计好的网页 ... 复制一下这组 <nav> 标签里的代码 ... 回到 header.php ,把它粘贴到 <header> 标签的下面 ...
然后我们可以去掉菜单里的实际内容 ... 因为这些内容我们要用 wp_nav_menu() 这个函数动态的输出 ...
打开网站的管理后台 ... 点击 外观 .... 在这里并没有出现 菜单 这个菜单项 ...
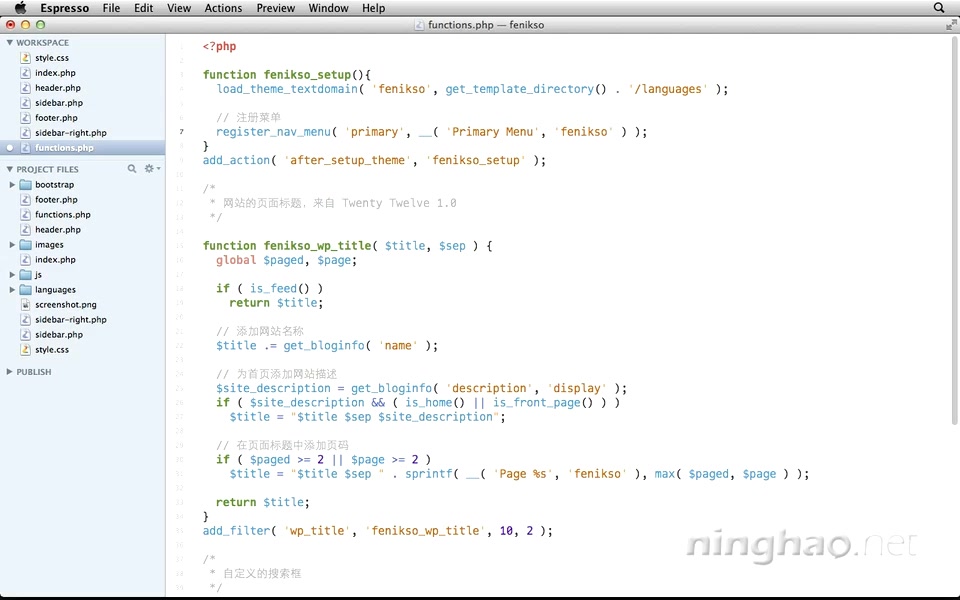
想要让当前主题支持定制菜单的功能, 我们要在 functions.php 里注册一下 ...
注册菜单
打开 functions.php ... 这里我们要用到的函数是 register_nav_menu() ,可以把它放在 fenikso_setup() 这个函数里面 ... 先输入一行注释,在 php 文件里,单行的注释可以使用 // ,注册菜单 ...
http://codex.wordpress.org/Function_Reference/register_nav_menu
再输入 register_nav_menu( 'primary', __( 'Primary Menu', 'fenikso' ) );
这行代码就是注册了一个导航菜单的位置。 这个位置我们命名为了 primary ,也就是这个函数里的第一个参数,第二个参数是这个菜单位置的描述 ... 这里我们使用 __() 定义了一个可被翻译的字符串 ,Primary Menu ... 后面的 fenikso 是这个字符串的文本域 ...
在主题的翻译文件里,我们可以给这个字符中添加其它的语言版本 ...
如果你想在主题中定义多个显示菜单的位置,你可以使用这行代码去注册这些菜单的位置 ...
然后回到网站的管理后台 ... 刷新 ,在这里你可以找到 菜单 ... 点击打开 ..
在 主题位置 这里,这个 Primary Menu 就是刚刚我们注册的菜单位置 ... 你可以选择想在这个位置上显示的菜单 ...
我们之前创建了一个叫 mainmenu 的菜单 ... 在右边这里,你可以看到这个菜单里的所有的菜单项 ...
选择这个菜单... 点击 保存 ...
想让这个菜单显示在主题上我们还要做一些其它的设置,在下面的视频里我们再一起来看一下。