这里我事先编写好了一个评论列表的回调函数 ... 先去复制一下 ... 资料包 xx-xx ... 复制 ....
打开主题的 functions.php ... 粘贴到这里 ...
这个函数的名字叫 fenikso_comment() ... 在这个函数里,我们重新设计了一下评论列表的显示 ... 添加了需要的标签,ID,还有 CSS 类 ....
在上面我都作了注释... 你很容易了解什么东西是做什么用的 ... 你可以用这个函数作参考 ... 按照自己的设计去修改它 ... 记得把这里所有的 fenikso 字符,替换成你自己的主题的名称 ...
下面打开评论的模板 ... 我们设置一下 wp_list_comments() 函数的 callback 参数的值 ...
另起一行 ... 输入 ... ‘callback' => 'fenikso_comment' , 参数的值就是我们给评论创建的回调函数的名称 ...
下面可以去掉这个修改作者头像的参数... 在 fenikso_comment() 这个函数里,我们已经修改了作者头像的大小 ...
在这个函数的周围,我们再添加一个有序列表的标签 ... <ol> ... </ol>
保存 ... 回到前台页面 ... 刷新 ...
你会看到评论列表的变化 .... 下面可以再给这个评论列表添加点样式 ...
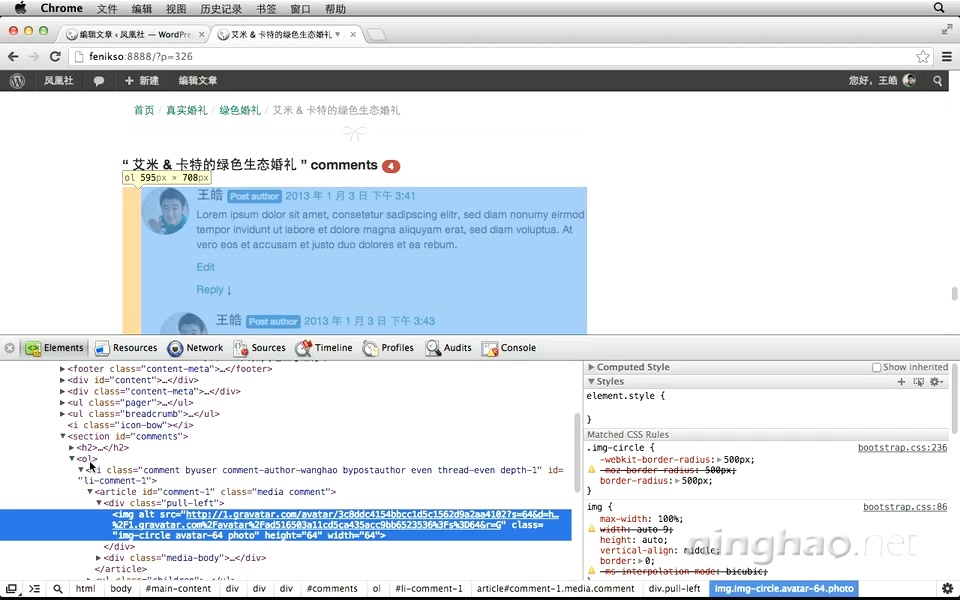
先查看一下这个地方的元素 ....
我们可以先去掉这个 <ol> 标签上的左边的外边距 ... 然后再修改一下评论时间的文字大小 ...
另外,还可以修改一下,回复的评论左边的外边距 ... 还有作者头像的显示大小 ...
打开主题的样式表 ... 找到评论样式 ...
先去掉评论列表时的 ol 标签的左边的外边距 .。。
#comments ol{
margin-left: 0;
}
再改一下作者头像的显示 ...
#comments img{
width: 32px;
}
然后是评论时间的文字的大小 ...
#comments small{
font-size: 12px;
}
最后再修改一下回复的评论的左边的外边距 ... 回复的评论的容器上,会有一个 .children 类,我们可以使用它作为样式的选择器 ...
#comments .children{
margin-left: 42px;
}
保存 ... 回到前台页面 ...
现在我们就完成了评论列表的设计 ....