这个视频我们来看一下页面的翻页按钮 ... 先打开设计好的 index.html 这个网站 ... 然后我们复制一下分页导航这块代码 ...
回到主题的 index.php 这个模板文件 ... 把刚才的代码粘贴到内容块列表的下面 ...
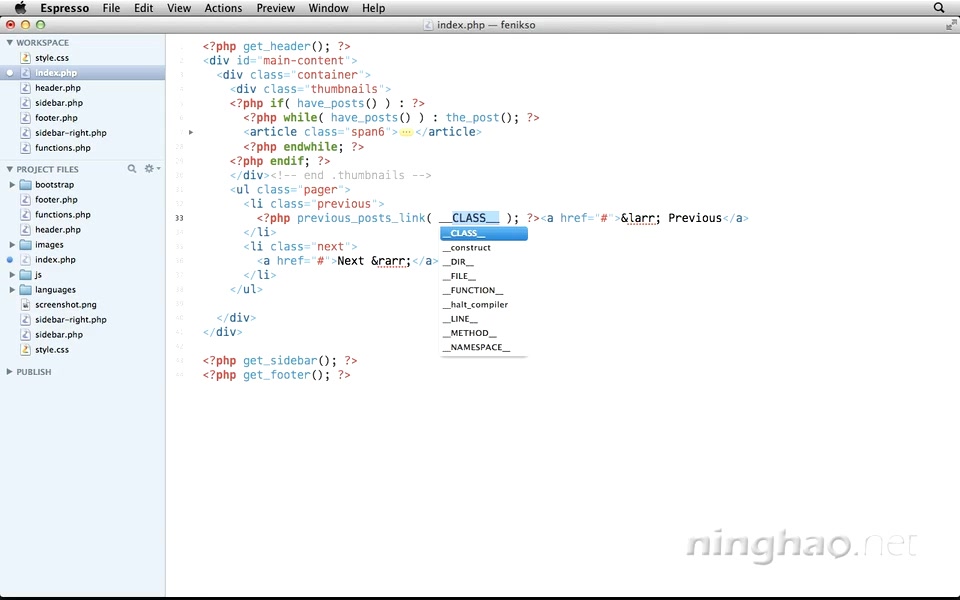
一个是向前翻页的按钮,一个是向后翻页的按钮,向前翻页的按钮,我们可以使用 previous_posts_link() ...
先把它放在这个 <a> 标签的前面 ... 输入 <?php previous_posts_link(); ?> ... 在这个函数里,我们可以设置一下它的标签参数 ... 也就是链接上的文字 ...
我们可以把这个文字定义成可被翻译的字符串 ... __() 复制一下后面 <a> 标签里的文字 ... 粘贴到这里 ...
它的后面是字符串的文本域 ... <?php previous_posts_link( __( '← Previous', 'fenikso' ) ); ?>
再看一下向后翻页的这个按钮,我们可以用 next_posts_link()
输入 <?php next_posts_link(); ?> ... 同样可以设置一下它的标签参数 ...
<?php next_posts_link( __( 'Next →', 'fenikso' ) ); ?>
保存... 回到网站的首页 ...
在内容块的下面,你会看到一个分页按钮 ... 点击 ... 可以浏览其它页面的内容 ...
http://codex.wordpress.org/Template_Tags/previous_posts_link
http://codex.wordpress.org/Function_Reference/next_posts_link
<ul class="pager">
<li class="previous">
<?php previous_posts_link( __( '← Older', 'fenikso' ) ); ?>
</li>
<li class="next">
<?php next_posts_link( __( 'Newer →', 'fenikso' ) ); ?>
</li>
</ul>