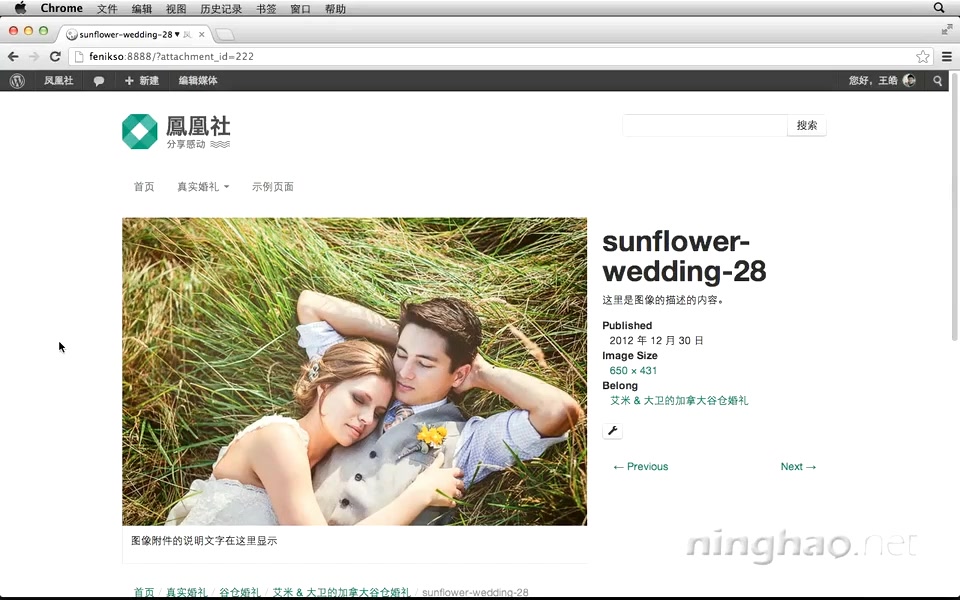
现在你看到的是图像附件的页面 ... 我们可以专门为文章的图像附件创建一个模板 ... 在主题里创建一个叫 image.php 的模板文件 ... WordPress 会把它作为图像附件的模板 ....
这里我事先做好一个 image.php ,并且把它放在了主题的目录里 ...
它跟文章的页面差不多 ... 左边会显示附件图像 ... 图像的下面会显示一段说明文字 ...
在右边会显示一图像附件的标题 ... 描述 ... 还有此相关的信息 ... 发布日期,图像尺寸,所属文章 ...
下面还有个导航 ... 点击可以查看相册里的其它图像 ... (#点击 .. . 再回来)
下面我们可以看一下这个模板文件里的内容 ... 打开主题项目里的 image.php 这个模板文件 ...
开始用 get_header() 来调用 header.php 模板文件 ...
然后是页面中间的布局设计 ... ....
在 .container 类的元素下面 ... 使用了一个默认的循环 ... 用 have_posts() 判断是否有内容显示 ...
如果有,接着使用 the_post() 来准备要显示的内容 ...
.span8 这个元素里放的是图像附件,图像说明这些内容 ....
最开始有一大段 php 代码 ... 这是来自 WordPress 默认的 2012 主题里的 image.php 模板文件 ... 这里我借用了一下 。。
在同一文章里上传的图像附件会在一个相册里,这段代码的功能其实是想获取当前页面图像的下一个图像页面的链接 ...
这段代码还做了一些判断,比如当相册里只有一张图像时,会去获取当前图像的文件的路径 ...
再往下看 ... 下面这个 <a> 标签里的链接就是上面这段代码获取的下一个图像页面的链接 ... 这个<a>标签包围的内容就是图像 ...
我们首先设置了一个图像附件缩略图的大小 ... 然后使用 wp_get_attachment_image() 函数显示出图像 ....
图像的下面是图像的说明... 我们可以使用 the_excerpt() 函数输出图像附件的说明 ...
这里我们先做了一个判断 ... 判断一下当前图像附件是否有说明 ... 如果有,才会执行在 if 和 endif 之间的代码 ...
说明的下面是页面的导航路径 ... 我们使用了 bcn_display() 函数 ... 这个函数是 Breadcrumb NavXT 插件提供的,所以我们要先安装这个插件才能使用它来输出页面的导航路径 ...
在它的下面,我们用 comments_template() 来调用评论的模板 ... 这跟文章页面的模板文件 single.php 里用的是一样的评论模板 ....
.span4
下面我们再看一下页面的右边的内容 ... 在这个 .span4 类所在的元素里 ...
首先是用 <h1> 标签包装的图像附件的标题,在循环里,我们可以使用 the_title() 来输出标题内容 ...
标题的我们使用 the_content() 来输出图像附件页面的描述内容 ....
然后在 <footer> 标签里,我们添加了一些相关的信息 ... 这里我们定义了一个可被翻译的字符串 .... 在主题的翻译文件里,我们可以创建多个语言的版本 ...
在这里我们用了 wp_get_attachment_metadate() 来获得这些相关的信息 .. . 然后设计了一些这些内容的显示 ...
在它的下面,还有一个链接按钮 ...
在这组 <ul> 无序列表里,是一个分页导航,这里我们使用了 previous_image_link() 获取前一个页面的链接 ... 用 next_image_link() 获取下一个页面的链接 ...
在模板的最后,用 get_sidebar() 调用 sidebar.php 这个模板文件里的内容, 然后用 get_footer() 来调用 footer.php 模板文件里的内容 ...
这就是 image.php 这个模板文件的设计。