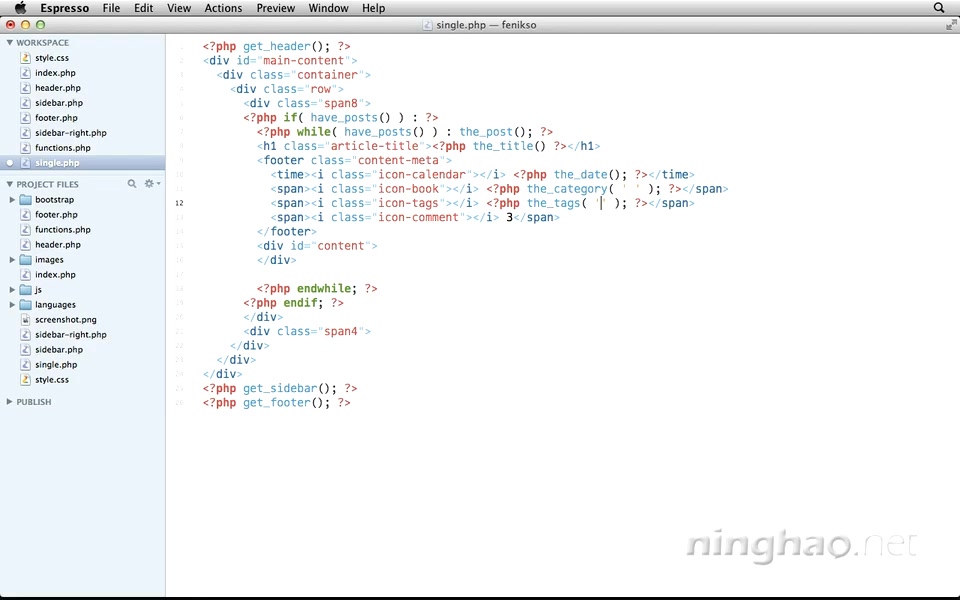
首页我们要在文章的内容周围添加一个默认的循环,这个循环跟 index.php 里的是一样的 ... 我们可以去复制一下 ...
打开 index.php .... 复制一下这个 if 和 while 语句 ...
回到 single.php ... 把它放在文章标题的上面 .. 再回到 index.php ... 复制一下这个 endwhile 和 endif ...
把它放在文章内容结束的下面 ...
在这个默认的循环里,我们可以使用模板标签来显示文章里的内容 ...
这个 <h1> 标签里是文章的标题 ... 可以用 the_title() ... <?php the_title(); ?>
<time> 标签里是文章的发布日期 ... the_date() ...
然后是文章所属的分类 ... 可以用 the_category() ... <?php the_category(); ?> ... 我们可以再修改一下分类之间的分隔符 ... 在这个函数的括号里 ... 输入 ' ' ... 用空格分隔不同的分类 ...
分类的下面是文章的标签 ... 使用 the_tags() ... <?php the_tags(); ?> ... 然后再设置一下这个函数的两个参数的值 .. 第一个参数是标签的标签字符 ... 默认会显示 标签 这两个字,我们可以去掉它 ... ' '
第二个参数是不同的标签之间的分隔符,默认是一个逗号,我们可以用空格来代替 ... , ' '
最后是一个评论的链接和评论数 ... 可以用 comments_popup_link() ...
<?php comments_popup_link(); ?>
在这个函数里,我们要设置几个状态的显示,没有评论,只有一条评论,还有多条评论 ...
没有评论的时候,我们只让它显示一个评论的图标 ... 把这个评论图标的代码放在这里 ...
然后是只有一条评论时候的显示 ... 可以用一个评论的图标 ... 后面再加上一个 1 ...
最后是多条评论的样式... 同样的评论图标 ... 后面加一个 % ... 这个符号会动态的被替换成相应的评论数 ...
在这个 #content 的元素里 ... 我们把文章的内容放在这个标签里 ...
可以使用 the_content() ... <?php the_content(); ?>
保存 ... 回到前台页面看一下 ... 刷新一下文章的页面 ...
你会看到文章内容会按照我们设计的显示 ....