我们可以先查看一下现在的导航路径上的元素 ... 点击 右键 ... 审核元素 ... 你会看到,每个导航路径上的项目都在一组 <a> 标签里 ... 后面还有一个分隔符号 ...
在我们的设计里,项目是在列表标签,也就是 <li> 标签上 ... 分隔符号的周围使用了一组 <span> 标签,并且上面还添加了一个 .divider 的类 ...
下面可以去设置一下导航路径 ... 点击 设置 .. 找到 Breadcrumb NavXT ...
现在的界面是英文的,在课程资料包 xx-xx 里,有这个插件的中文翻译文件 ...
把它放在 wp-content/plugins/breadcrumb-navxt 里面的 languages 下面 ...
回到管理后台 ... 刷新 ...
然后在 常规设置 里,我们先改一下 面包屑分隔符 ... 我们可以把它放在一组 <li> 标签里... 然后里面是 <span> 标签 ... 在 <span> 标签上,还有添加一个 .divider 的类 ...
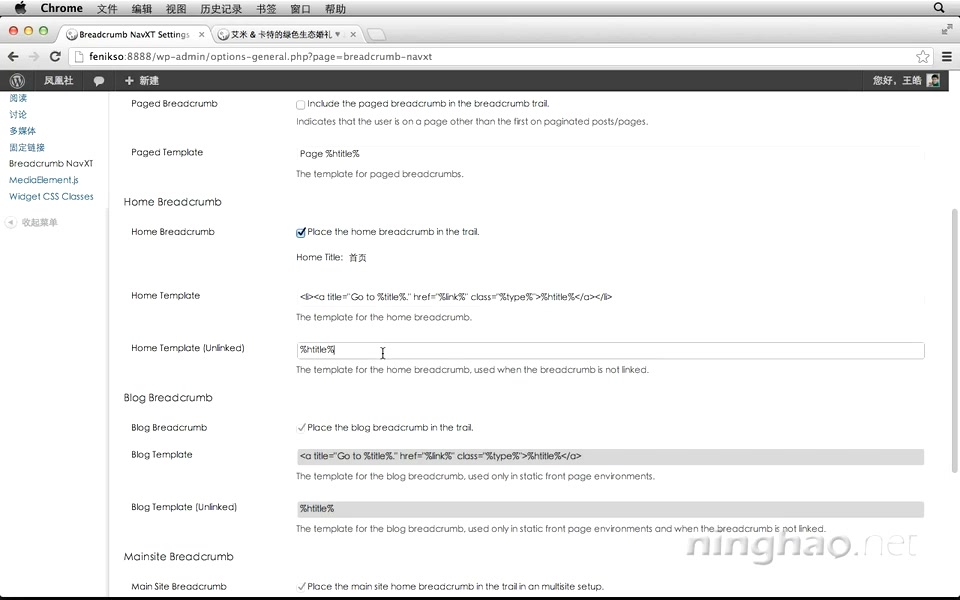
下面我们还要改一下不同的面包屑项目的显示模板 ...
先改一下 首页面包屑 ... 你可以选择是否启用它 ... 去掉这个选项,这样就不会在面包屑上显示 首页 这个项目了。
首页标题这里,我们改成 首页 ...
然后是 首页模板 ,也就是 首页 这个面包屑显示使用的模板.. 这里我们用一组 <li> 标签包装一下它 ...
它的下面是 没有链接时的首页面包屑的模板 ... 我们用一组 <li> 标签 ... 在上面再添加一个 .active 类 ...
下面我们可以复制一下这行代码,因为其实地方的没有链接时的面包屑,我们也可以使用这个形式来显示 ...
点击 内容类型 ...
改一下 文章模板 ... 周围添加一组 <li> 标签 ... 下面是没有链接时的文章面包屑的模板 ... 用刚才复制的代码替换一下 ...
下面是 页面模板 ... 添加一组 <li> ... 然后替换一下 未链接时的页面模板 ....
同样再改一下附件的面包屑模板 ...
再打开 分类 这个选项卡 ... 加上一组 <li> .... 再替换 ...
然后是 标签面包屑的模板 ....
再改一下 文章格式 ...
打开 杂项 ... 同样的方法再修改一下 ...
完成以后 ... 点击 保存更改 ...
回到前台 ... 刷新 ... 你会看到,现在面包屑的样式就会跟我们设计好的一样了 ...