这个视频我们处理一下标志部分的设计,先打开我们事先做好的静态网页 index.html ... 然后复制从 <body> 标签开始 ... 一直到 </header> 这个标签 ...
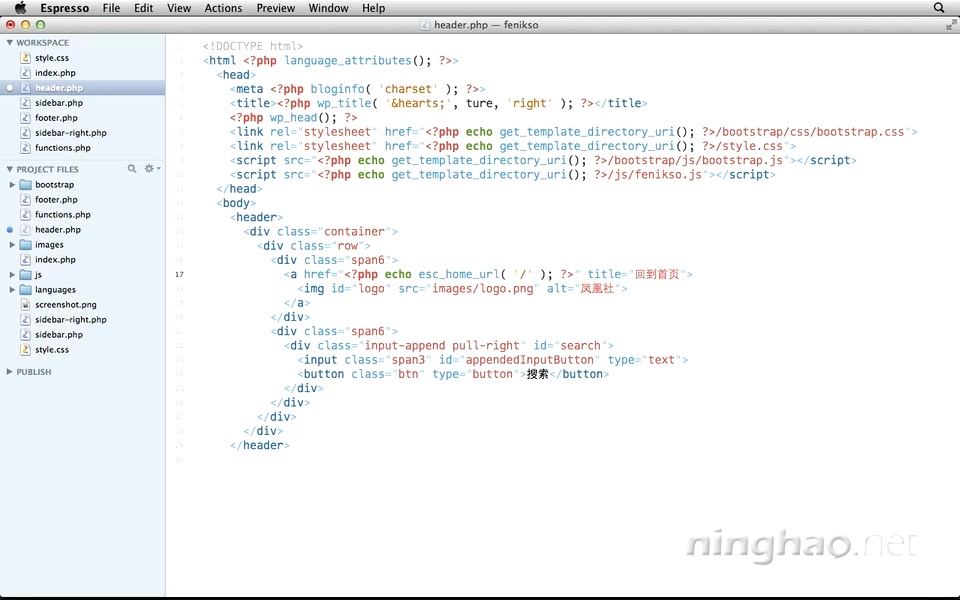
回到我们的主题项目 ... 这部分设计是包含了网站的标志和搜索框, WordPress 不同页面都需要这块内容,所以我们可以把它放在 header.php 这个模板文件里。把它粘贴过来 ...
我们要修改几个地方 ... 首先是标志的链接地址 ... 网站的标志一般会把用户带回到网站的首页 .. 这里我们可以使用 home_url() 这个函数 ... http://codex.wordpress.org/Function_Reference/home_url
输入 <?php home_url( '/' ); ?>,这里我们给 home_url() 添加了一个路径参数,是一个 / 线,这个路径是相对于首页的路径。 home_url() 只能返回首页的路径,不能输出,所以我们要在它的前面加上一个 echo ...
另外,我们需要使用 esc_url() 这个函数处理一下链接的地址 ... 它可以让链接的地址更安全一些,比如去掉地址里的无效的或者危险的字符。http://codex.wordpress.org/Function_Reference/esc_url
输入 esc_url( home_url( '/' ) ); ... 这样 home_url() 函数返回的值,也就是网站首页的地址,会作为 esc_url() 函数的一个参数,然后处理一下它。
再处理一下 <a> 标签里的 title 属性 ... 现在里面的值是中文字符,我们可以定义一个可被翻译的字符,这样可以创建它的不同语言的版本 ...
前面介绍过,我们可以使用 __() 或者 _e 。 不过这里我们在定义的字符在一个标签的属性里,为了安全,可以使用 esc_attr_e() 这个函数 ... http://codex.wordpress.org/Function_Reference/esc_attr_e
输入 <?php esc_attr_e( 'Jump to the front page', 'fenikso' ); ?> ,一会儿我们可以到主题的语言文件里,去翻译一下这个字符。
下面我们再修改一下标志图像的路径,现在是 images/logo.png ,在它的前面加上 <?php echo get_template_directory_uri(); ?>/,这行代码可以输出当前主题所在的位置...
在后面的 alt 属性里,是网站的名称 ... 我们可以用 get_bloginfo() 获取网站的名称 ...
输入 <?php get_bloginfo( 'name', 'display' ); ?> ,在这个函数里,我们添加了两个参数,第一个参数是要获取的东西,name 表示我们要的是网站的名称,第二个参数是过滤参数, display 表示把获取的东西再交给另外一个函数去处理一下。
get_bloginfo() 只获取,不显示,所在在它前面还要加上一个 echo 来输出获取的内容。
另外,这个内容是一个标签的属性的值 ,所以,为了安全一些,我们要用 esc_attr() 再去处理一下输出的内容。