在 《 HTML5 与 Bootstrap 应用实例》 这个课程里,我们设计好了两张静态的网页。我们可以根据这个设计,把它们做成能够在 WordPress 上使用的主题。
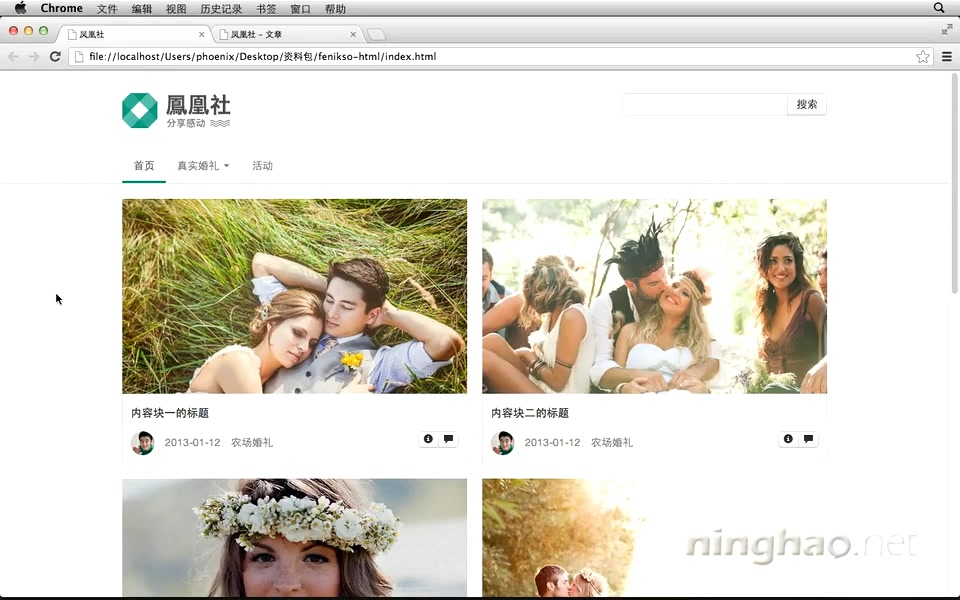
这里的 index.html 可以用在所有内容列表的页面上,比如 WordPress 的首页,分类页面,标签页面,或者搜索结果的页面 ...
(#切换到 article.html),另外这个 article.html ,我们可以把它用在 WordPress 的内容页面上 ... 比如 文章页面,图像附件的页面等等 ...
你会发现这两个网页有很多相似的地方,页头部分 ... 导航菜单 ... 还有下面的底部边栏和页脚部分,这些都是一样的。
不太一样的是中间这块,index.html 这个网页中间会显示文章的列表块 ... 而在文章内容 article.html 这张网页里,中间这块分成了两部分 ... 左边显示文章的内容,右边是一个右边栏 ...
这样,我们可以把一个模板文件分成几个部分,然后在模板文件里动态的去调用需要的部分 ... 比如我们可以把页头这块设计放在一个叫做 header.php 的模板文件里。
这样在首页的模板文件 index.php 里,可以使用 <?php get_header(); > 这行代码来动态调用 header.php 这个模板文件 ... 这就相当于是把 header.php 文件里的内容添加到了 index.php 这个模板文件里。
在文章内容的模板文件 single.php 里面,我们也可以使用同样的代码来调用 header.php 这个模板文件。
这样我们想要修改页头部分的设计,我们只需要去修改 header.php 这个模板文件就行了。
使用同样的方法我们可以处理一下页面上的边栏,还有页脚部分的设计 ...
你可以创建一个 sidebar.php ,然后把底部边栏的代码放在里面,在首页,文章页面或者其它页面的模板文件里,使用 <?php get_sidebar() ?> 这行代码载入这个 sidebar.php 里面的内容。
页脚这块内容我们可以把它放在 footer.php 里面,然后使用 <?php get_footer() ?> 这行代码载入 footer.php 里的东西。