Breadcrumb ,面包屑,也可以叫它导航路径,就是在网页上提示用户当前所在位置的小组件。 默认 WordPress 并没有给我们准备一个现成的导航路径的功能,不过我们可以使用第三方的插件解决这个问题。
这里我们要介绍的是 Breadcrumb NavXT 这个插件 ...
打开 WordPress 的管理后台 ... 点击 插件 ,安装新的插件 ... 搜索一下 Breadcrumb NavXT ... 现在安装 ... 启用 ...
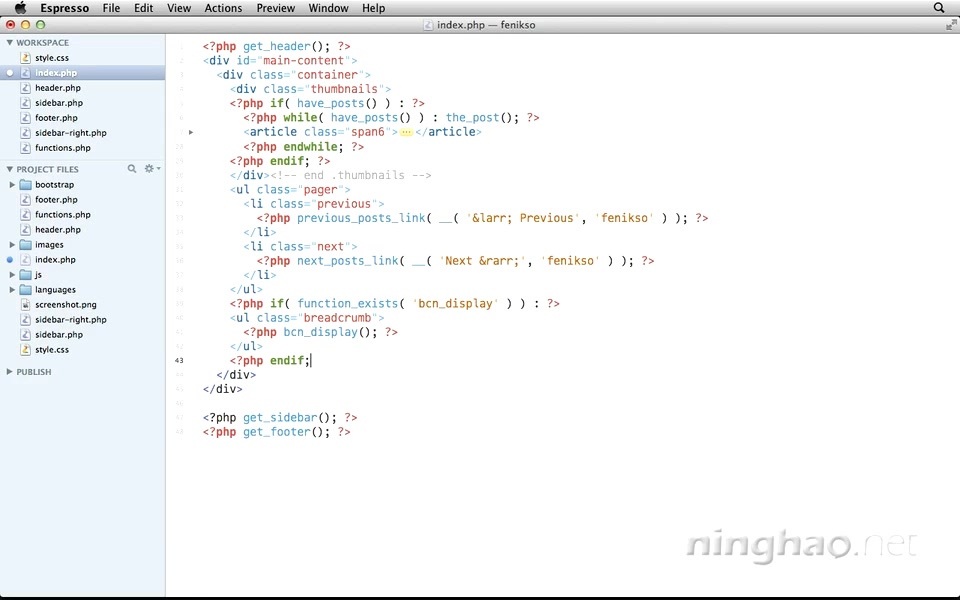
然后我们可以打开主题的 index.php 这个模板文件 ... 在这个模板文件里,我们可以使用导航路径... 先去复制一下我们自己设计的导航路径 ...
打开 index.html ... 复制 ... 回到 index.php 。把这块代码粘贴到分页导航的下面 ...
在安装了 Breadcrumb NavXT 这个插件以后,我们可以使用 bcn_display() 这个函数输出导航路径的内容 ...
这里我们先去掉无序列表标签里的所有列表项目,因为这部分内容我们要用 bcn_display() 函数输出 ....
<?php bcn_display(); ?>
在这块代码周围,我们再添加一个判断,也就是先看一下是否有 bc_display 这个函数,如果有,就执行这块代码 ... 没有就会把这块代码隐藏起来。
<?php if ( function_exists( 'bcn_display' ) ): ?> ...
<?php endif; ?>
保存,回到网站前台去看一下 ....
在首页上会显示一个 Home , 一会儿我们可以到 Breadcrumb NavXT 插件的后台,把这个字符改成中文的 ...
随便打开一篇文章 ... 在导航路径上,会显示这个文章的位置 ...
这里要想让导航路径的样式我们设计的一样 ... 我们得修改一下 ... 在下面视频里我们再看一下如何去操作 ...
Breadcrumb NavXT
http://mtekk.us/code/breadcrumb-navxt/#installation
<?php if ( function_exists( 'bcn_display' ) ): ?>
<ul class="breadcrumb">
<?php bcn_display(); ?>
</ul>
<i class="icon-bow"></i>
<?php endif; ?>