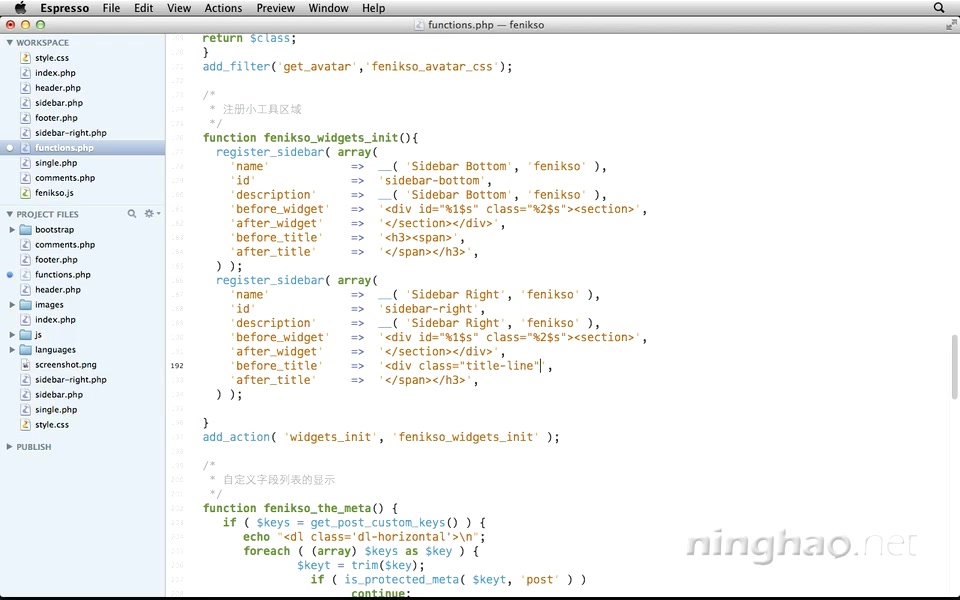
下面我们再去注册一个小工具区域 ... 也就是我们的右边栏 .... 打开 functions.php ... 找到注册小工具区域的代码 ...
之前我们已经注册了一个叫 sidebar-bottom 的区域 ... 我们可以复制一下这段代码 .... 粘贴到它的下面 ... 再修改一下 ...
name 我们改成 Sidebar Right ... id 也改成 sidebar-right ... 再修改一下描述 ...
右边栏上的小工具的设计跟底部边栏的不太一样 ... 我们可以回到设计好的网页来看一下 ...
这里小工具的标题会用一组带的 .title-line 的 <div> 标签包围 ...
回到 functions.php...
修改一下 before_title .. <div class="title-line"><h3>
再改一下 after_title ... </h3></div>
保存 ... 下面我们可以去发布一个小工具到这个区域上 ....
回到管理后台 ... 外观 - 小工具 ... 找一个文本类型的小工具 ... 把它放在 Sidebar Right 这个区域上 .... 输入一个标题 ... 再输入点内容 ...
再打开主题的 single.php 这个模板文件 ... .span4 这个标签里应该就是右边栏的内容 ...
我们可以在这个地方用 get_sidebar() 函数 ... 先把这组 <div> 剪切一下 ... 然后输入 <?php get_sidebar() ?>
设置一下这个函数的参数 ... 输入 ‘right’ ... 这行代码会载入 sidebar-right.php 这个模板文件 ..
下面我们去创建一个这样的模板文件 ... 新建文件 ... 命名为 sidebar-right.php
打开它,然后把剪切的代码粘贴到这个文件里 ....
我们可以到 sidebar.php 这个模板文件里,复制一下用来显示小工具的代码 ...
回到 sidebar-right.php ... 粘贴到这里 ...
再修改一下小工具区域的 id .... 把 sidebar-bottom 改成 ... sidebar-right
保存 ... 回到前台页面 ... 刷新 ...
在文章页面的右边栏上 ... 你会看到发布在这个位置上的小工具 ....