下面我们给主题添加几个功能 ... 打开 资料包 xx-xx ... 复制一下里面的代码 ... 打开主题的 functions.php ...
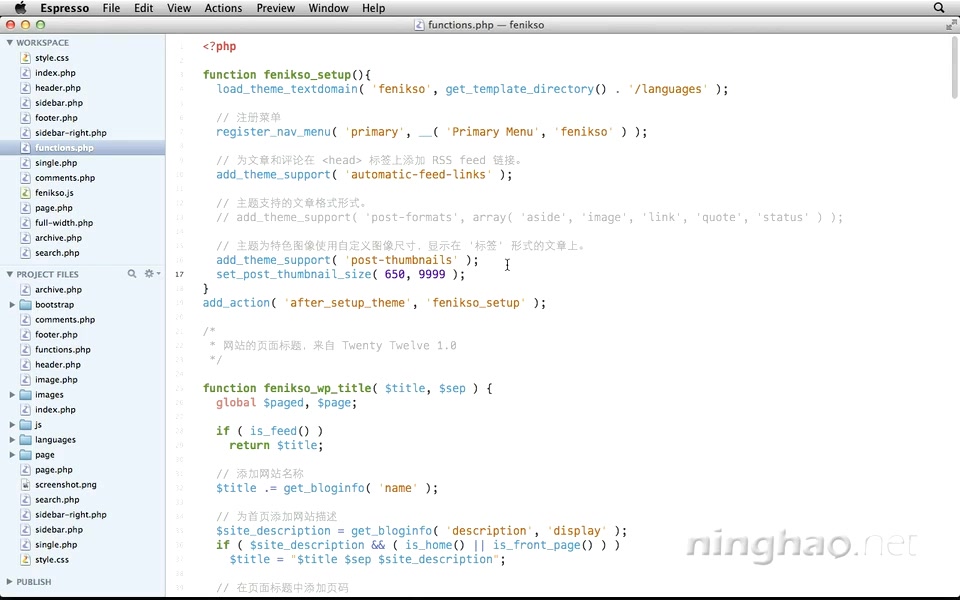
把它粘贴到 fenikso_setup() 这个函数里面 ...
add_theme_support( 'automatic-feed-links' ); 就是在页面的 <head> 部分添加一个订阅的链接 ... 用户可以使用它来订阅我们网站的内容 ...
下面还有文章的格式 ... 这些格式就是在发布文章的时候可以选择,你可以在主题里单独为不同的格式去创建样式 ... 我们的主题并没有单独为它们创建样式 ... 所以这里我们注释掉了这个功能 ... 如果你想使用,可以去掉这行代码前面的两个斜线 ...
add_theme_support( 'post-thumbnails' ); 这行代码可以启用文章的特色图像功能 ...
最后的 set_post_thumbnail_size() 设置了一下这个特色图像的大小 ... 第一个是宽度参数,也就是特色图像的宽度会是 650像素 ... 第二个是高度参数 .... 9999 是一个很大的数字, 这表示我们不去考虑特色图像的高度,就是我们只用宽度参数来生成特色图像的缩略图 ...
http://codex.wordpress.org/Function_Reference/set_post_thumbnail_size
翻译:
在主题里,我们定义了一些可被翻译的字符 .... 在定义这些字符的时候,我们使用了英文 ... 如果你想让它们在中文环境下显示中文版本,你要为这些字符去创建中文的翻译文件 ...
你可以使用 poedit 软件来创建并翻译这些字符串 ... 或者可以使用 CodeStyling Localization 这个插件 ... 它可以让我们直接在 WordPress 的管理后台去创建语言文件,并且翻译里面的字符串 ...
回到管理后台 ...
安装了这个插件以后 ... 在 工具 这里,找到 Localication ...
然后点击 外观 ... 在这里你可以找到我们的主题 ...
这里我们事先创建了一个中文的翻译文件 ... 如果没的话,你可以点击 添加新语言 ... 然后选择语言的版本 ...
点击 重新扫描 ... 再点击 现在扫描 ...
这个插件会扫描我们的主题目录里的所有文件 ... 提取出我们定义的可被翻译的字符串 ...
点击 已完成 ... 然后点击 编辑 ...
点击对应的字符串后面的 编辑 ... 在 译文 这里 ... 你可以添加当前这个字符串的简体中文版 ...
完成:
我们的 WordPress 主题教程到这里就结束了 ,希望对你有帮助 ... 感谢您的收看 ...