这个视频我们来看一下文章的导航还有面包屑 ... 在 index.php 这个模板文件里有类似的设计,我们可以先去复制一下 ...
.pager 所在的元素就是内容列表的分页导航 ... 下面的 .breadcrumb 是页面的导航路径 ... 复制一下 ...
回到 single.php ... 粘贴到循环结束的后面 ...
这里我们要修改一下这个导航链接 ... 在文章页面里可以用 previous_post_link() 和 next_post_link() ...
先去掉 posts 里的 s ... 函数里的参数也不太一样 ... 删除掉这里的参数 ...
先输入一个 '%link' ... 这个字符代表的是链接 ... 然后输入一个逗号 ... 第二个参数可以是链接上的文字 ...
先输入一个向左的箭头, ← 箭头后面可以再加一个空格 ... 然后我们可以在加上一个文章的标题 ... 在这个参数里,文章的标题就应该是当前文章的前一篇文章的标题 ... 用一个 . 表示加上 ... 后面再输入 '%title" ...
下面我们再处理一下 next_post_link() 的参数 ... ‘%link’ ... 然后是下一篇文章的标题 ... '%title' ... 可以再加一个向右的箭头 . ' →' 在箭头的前面添加一个空格 ...
保存,回到前台页面 ....
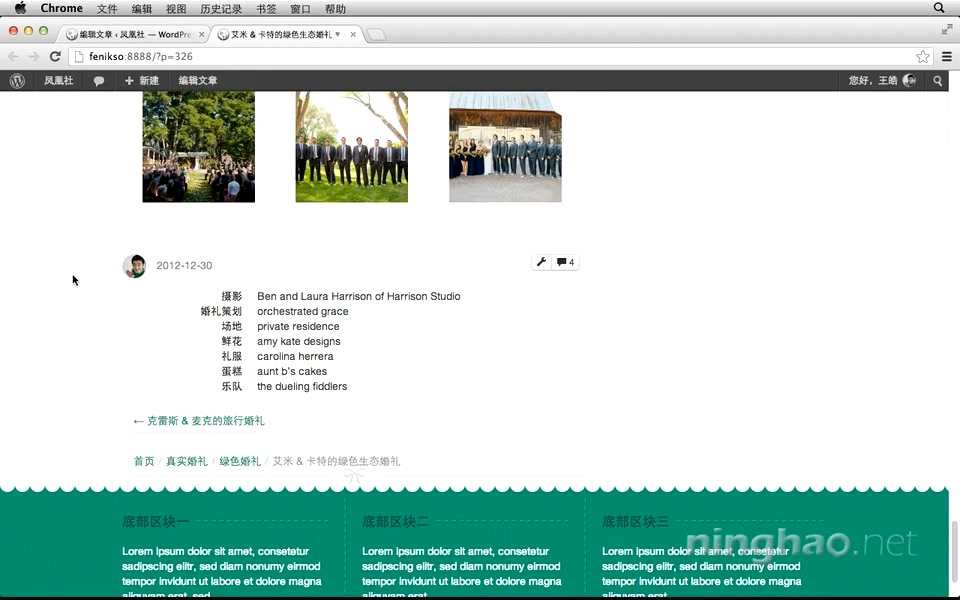
在文章的下面,你会看到这个文章导航 ... 点击这些链接可以浏览分类里的其它的文章 ....
<ul class="pager">
<li class="previous">
<?php previous_posts_link( __( '← Previous', 'fenikso' ) ); ?>
</li>
<li class="next">
<?php next_posts_link( __( 'Next →', 'fenikso' ) ); ?>
</li>
</ul>
<?php if ( function_exists( 'bcn_display' ) ): ?>
<ul class="breadcrumb">
<?php bcn_display(); ?>
</ul>
<i class="icon-bow"></i>
<?php endif; ?>
http://codex.wordpress.org/Function_Reference/previous_post_link
http://codex.wordpress.org/Function_Reference/next_post_link