这个视频,我们再给 WordPress 的文章内容设计一个模板 ... 文章内容的模板是 single.php ... 我们可以先看一下现在的文章内容的显示 ...
点击打开一篇文章 ... (#艾米 & 大卫的加拿大谷仓婚礼 )因为在我们的主题里并没有 single.php 这个模板文件,所以 WordPress 会使用 index.php 这个模板文件代替 ... 你会发现,文章页面的显示跟文章列表块上的显示是一样的 ...
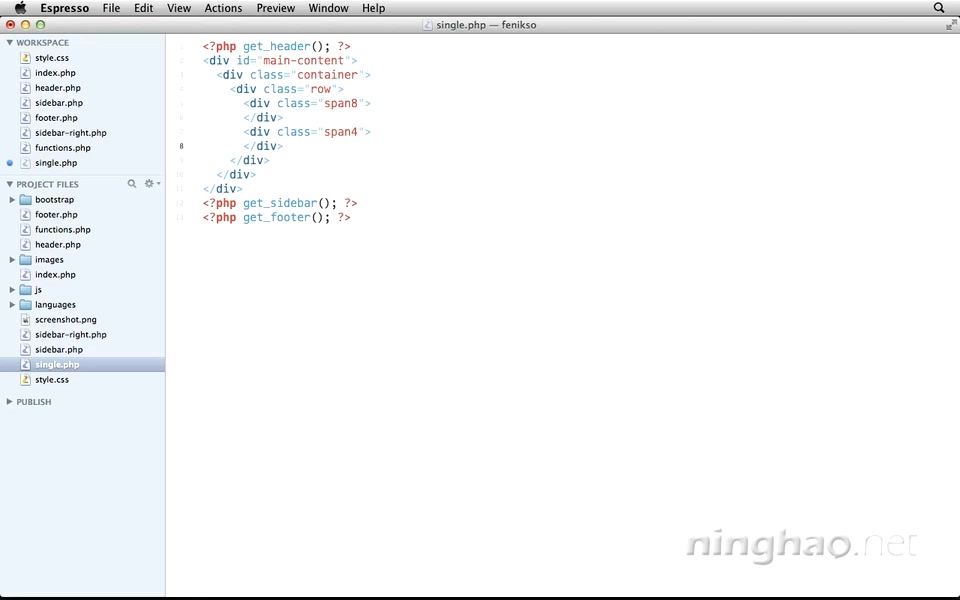
回到主题项目 ... 我们可以新建一个模板文件 ... 命名为 single.php ...
文章页面跟首页有很多相似的地方,使用同样的页头 ... 同样的底部边栏,和页脚 ..
所以这里我们使用调用这些地方的模板文件 ...
<?php get_header(); ?> ... 调用 header.php ...
然后再输入 <?php get_sidebar(); ?> 调用 sidebar.php 来显示页面的底部边栏 ...
最后是页脚部分 ... <?php get_footer(); ?> ...
下面我们要做的是设计页面的中间部分 ... 先打开我们设计好的文章页面看一下 ...
中间这块儿分成两部分 ... 左边是文章的内容 和 相关的评论内容 ... 右边是一个右边栏 ...
打开这个网页的代码模式 ... 我们可以把文章页面中间这块儿的代码结构复制到 single.php 这个模板文件里 ...
从这个 #main-content 这个 id 一直到 #content 这个 id ...
打开 single.php ... 粘贴到 get_header() 的下面 ... 然后我们再把这些标签的结束标签补齐...
先是 #content 元素的结束标签 ... 然后是 .span8 的结束标签 ... 下面是 .row 的结束标签 ... 然后是 .container 的结束标签 ...
最后是 #main-content 的结束标签 ...
下面我们可以手工的再把右边栏的布局代码添加进来 ... 在这个 .row 标签的里面,左边占用 8 个网格的是文章内容 ...
右边栏占用剩下的四个网格 ...
<div class="span4"></div> ... 一会我们会在这组标签里定义一个右边栏的小工具区域 ....
这样文章页面的基本结构就做好了,下面视频,我们再把实际的内容添加到这个模板文件里 ...