这个视频我们处理一下显示摘要的按钮和评论链接的按钮。
在这个 data-original-title 属性里值是 popover 窗口的标题 .... 就是 摘要 这两个字,我们可以在这里定义一个可被翻译的字符,这样我们可以把它翻译成多个语言版本 ...
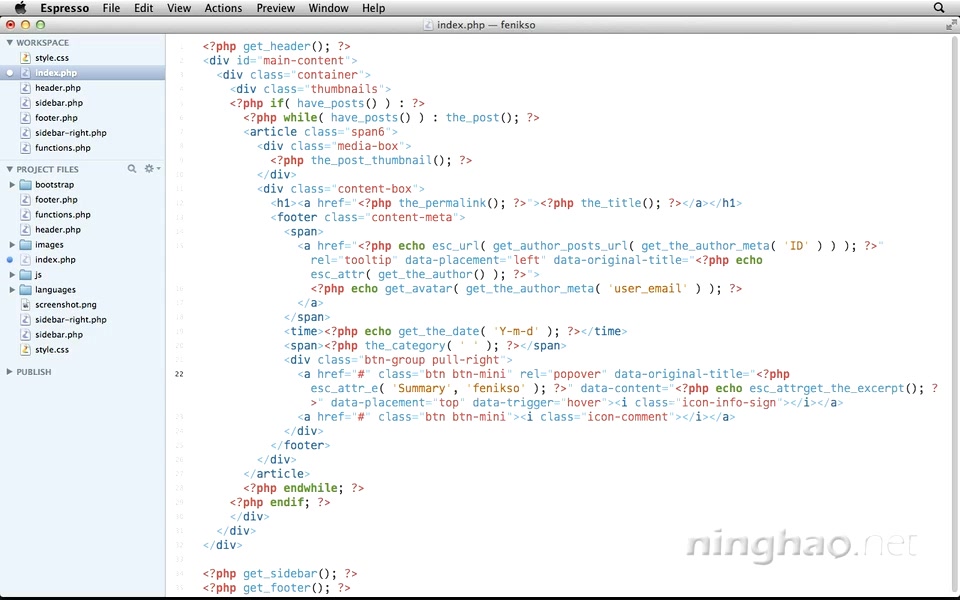
因为这个字符是属性的值 ,所以可以使用 esc_attr_e() 这个函数 ... <?php esc_attr_e( 'Summary', 'fenikso' ); ?> ... 到最后我们可以再翻译一下 Summary 这个字符 ...
http://codex.wordpress.org/Function_Reference/esc_attr_e
在 data-content 属性里的值,是 popover 窗口里的内容 ... 我们可以让它显示文章的一小段摘要 .... 可以用 get_the_excerpt() ...
http://codex.wordpress.org/Function_Reference/get_the_excerpt
输入 <?php echo get_the_excerpt(); ?> ... 再用 esc_attr() 处理一下 ... 然后在前面再加上一个 echo 输出摘要内容 ...
评论链接
http://codex.wordpress.org/Function_Reference/comments_popup_link
下面再看一下这个评论链接的按钮... 我们可以使用 comments_popup_link() ...
先删除掉这个按钮的代码 ... 然后输入 <?php comments_popup_link(); ?> ... 在这个函数的里面,我们可以设计不同状态的评论的链接的样式,比如文章没有评论时的样子,有一个评论的样子,有多个评论的样子...
第一个参数是没有评论的样式 ... 这里我们用了一组 <i> 图标,上面添加了一个评论图标的类 ...
然后是只有一个评论的样式 ... 可以在这个评论的图标后面加上一个 1 ...
第三个参数是有多个评论时的样式 ... 在图标后面加上 % ,这个符号会动态的被替换成实际的评论数 ...
第四个参数是评论链接上的类 ... 输入 btn btn-mini ...
保存,回到首页上 ....
鼠标放在摘要按钮上的时候,会显示文章的摘要内容 ... 如果文章有评论的时候,会在评论的按钮上显示评论的数量 ... 点击这个按钮,可以为这个文章添加评论 ....