先来看一下我们自己的设计,在边栏上的每个小工具的开始部分,先是用一个带有布局类的 <div> 标签 ... 然后是一个 <section> ,里面还有一个 <div> 标签,上面添加了一个 .dashed-v 类 ,这个类的作者就是在小工具的右边添加一条虚线背景...
我们可以改造一下 ... 可以把这个 .dashed-v 类放在带有布局类的元素里 ... 这样就可以去掉这个 <div> 标签了。
这个布局的 span 类,还有 .dashed-v 这个类我们需要让用户手工输入 ... 也就是在小工具的管理界面上,可以添加这些自定义的 css 类。
这样会非常灵活 ... 用户可以使用不同的布局类,来改变小工具的宽度 ... 一会儿我们要用到一个插件解决这个问题 ...
再看一下小工具的标题 ... 标题用一组 <h3> 标签包围,然后里面还有一组 <span> 标签 ...
下面根据我们的设计,来修改一下注册这个边栏位置的函数 ...
打开主题的 functions.php ...
在 before_widget 后面,输入 <div><section> ... 这是小工具开始要用到的标签 ...
然后在 after_widget 后面输入前面两个标签的结束标签 ... </section></div> ...
WordPress 会自动为每个小工具的上面添加一些 id 或者 类 ... 可以把它们添加到开头的这个 <div> 标签里 ...
id="%1$s" class="%2$s" ...
这里的 %1$s 和 %2$s 会被动态的替换成相应的内容 ...
下面再看一下小工具标题 .... 在 before_title 后面输入标题开始的标签 ... <h3><span>
然后在 after_title 后面输入标签结束的标签 ... </span></h3> ...
现在我们就成功的定义了一个边栏的位置 ... 不过想把在后台发布到这个位置上的小工具显示出来 ... 我们还要在模板文件里添加一几行代码 ...
显示小工具
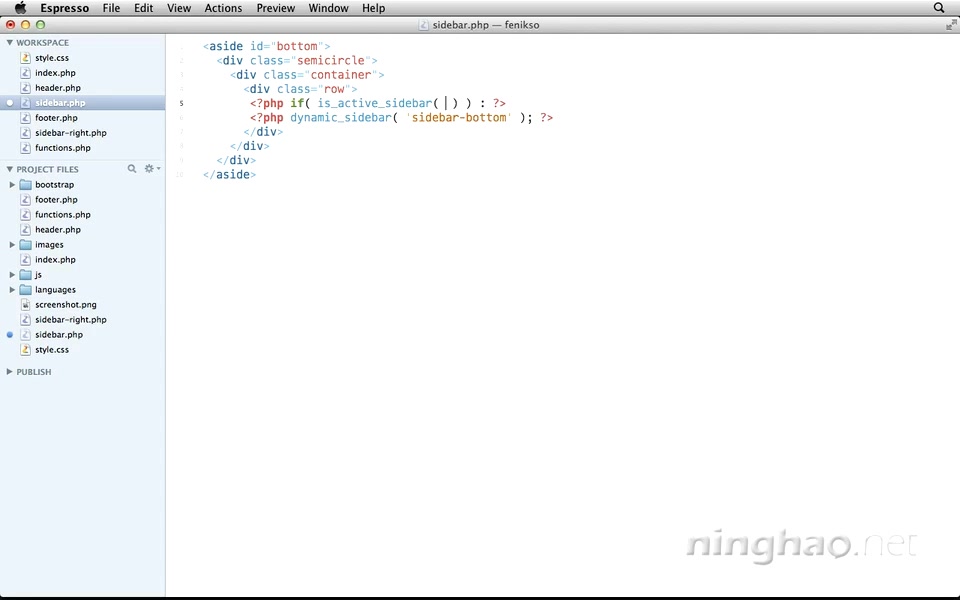
打开 sidebar.php 这个模板文件 ... 这里我们可以使用 dynamic_sidebar() 这个函数 ...
<?php dynamic_sidebar( ); ?> ... 然后我们让告诉这个函数显示哪个位置的小工具 ...
在括号里面输入边栏的 id ... 'sidebar-bottom' .... 这个 id 是我们在注册这个边栏的时候定义的 ...
在这行代码周围可以再添加一个判断语句 ... 可以使用 is_active_sidebar ...
<?php if ( is_active_sidebar( 'sidebar-bottom' ) ) : ?>
<?php endif; ?>
意思就是,如果是有小工具发布到了 sidebar-bottom 这个位置 ... 那么就执行 if 和 endif 之间的代码 ...
发布小工具
下面回到管理后台 ...
点击 外观 - 小工具 ... 在这个界面的右边,你会看到我们注册的边栏位置 ... Sidebar Bottom ...
我们可以找一个小工具放在这个位置上 ... 新建一个文本类型的小工具 ...
输入标题 ... 底部边栏内容块一 ... 再给它添加点内容 ....
回到前台 ... 刷新 ... 你会看到 ... 在底部边栏上 ... 会显示出发布到这个位置上的小工具 ...
在下面视频里,我们再来解决小工具的布局问题。
<?php if ( is_active_sidebar( 'sidebar-bottom' ) ) : ?>
<?php dynamic_sidebar( 'sidebar-bottom' ); ?>
<?php endif; ?>
function fenikso_widgets_init() {
register_sidebar( array(
'name' => __( 'Sidebar Bottom', 'fenikso' ),
'id' => 'sidebar-bottom',
'description' => __( 'Sidebar Right ', 'fenikso' ),
'before_widget' => '<section id="%1$s" class="%2$s"><div class="inner">',
'after_widget' => '</div></section>',
'before_title' => '<h3><span>',
'after_title' => '</span></h3>',
) );
}
add_action( 'widgets_init', 'fenikso_widgets_init' );