在同一个边栏位置上,我们可以添加多个小工具 ... 下面我们再 Sidebar Bottom 上,再添加两个 ...
选择文本类型的小工具 ... 拖进来 ... 输入标题 .... 再添加点内容 ...
再创建一个... 输入标题 ... 内容 ...
回到前台页面 ... 在底部边栏的位置上 ... 会显示三个小工具 ... 现在它们会堆砌在一起显示 ... 在我们的设计里,底部边栏小工具可以并排显示 ... 解决这个问题,我们需要为每个小工具手工的添加布局要用到的 css 类 ...
这里我们需要用到一个小插件 ...
回到管理后台 ... 点击 插件 ... 安装新插件 ... 搜索一下 widget css class ...
现在安装 ... 然后启用 ...
再回到小工具的管理界面 .... 打开一个在底部边栏上的小工具 ... 在小工具的底部,会多出一个 CSS Class 的文本框 ...
在这里,你可以手工添加一些 CSS 类 ... 输入 span4 ... 想添加多个类的话可以用空格来分隔不同的 css 类 ... 这里我们再添加一个可以在右边显示虚线背景的类 ... dashed-v
再处理一下另外两个小工具 ... span4 dashed-v ... 最后一个小工具我们可以不用再添加 dashed-v 这个类 ... 因为它的右边没有其它的东西了。
回到前台 ... 刷新 ....
现在有两个小工具会并排显示 ... 最后一个小工具显示在了第二排 ... 这应该是一个布局的错误 ...
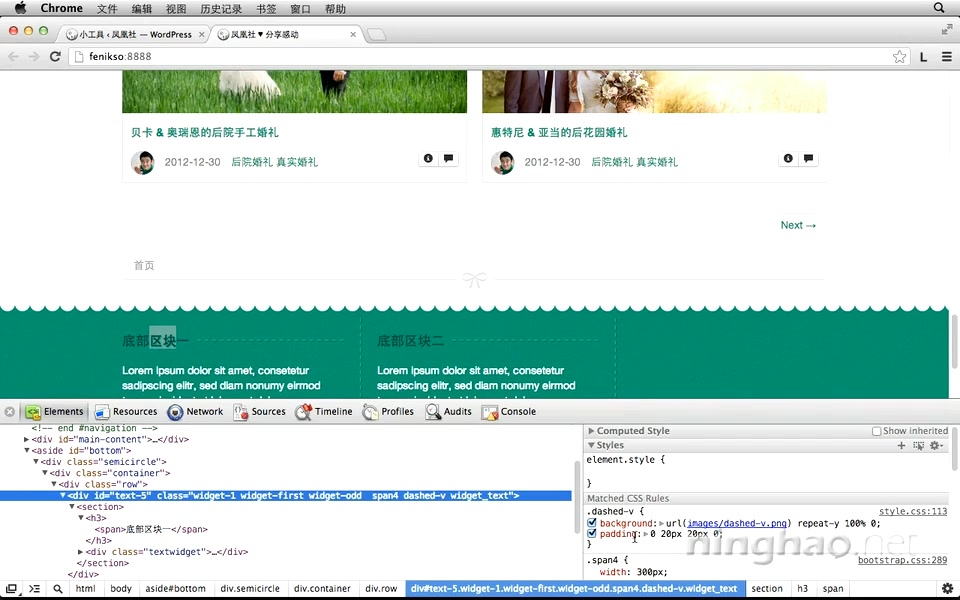
我们可以查看一下底部边栏上的元素 ....
问题是,我们在 .dashed-v 这个类上添加了一个右边的 20 像素的内边距 ...
因为这个类跟布局用的 span 类在同一个元素上 ... 所以小工具的宽度应该是布局类上设置的宽度 ,再加上这个 20 像素的右边的内边距 ....
这样三个小工具的宽度回起来会大于页面的整体宽度 ... 所以第三个小工具会被迫挤到第二排 ...
解决这个问题,我们可以把这个内边距添加到布局类所在的元素所包装的元素里 ... 比如我们可以把内边距放在 <section> 这个标签上 ...
打开主题的样式表 ... 找到定义 .dashed-v 这个类的样式 ... 剪掉这个 padding 样式 ...
然后在它的下面,另起一行 ... 输入 ... .dashed-v section{ padding: 0 20px 20px 0;}
意思就是,在 .dashed-v 所在的元素下面的 section 这个标签上,添加内边距 ... 保存 ...
回到前台 ... 刷新 ...
现在底部边栏上的小工具就会并排显示了 ... 它们会平均分成三份 ... 因为每个小工具上都使用了一个 span4 的类 ... 你可以改变布局的类来改变小工具的宽度 ....