在主题的 functions.php 这个文件里,我们定义了一个函数 ... 就是这个 fenikso_nav_menu_css_class ...
它可以去判断一下在当前的菜单项里是否有 .current-menu-item 或者 .current-menu-ancestor ... 如果有的话,我们会在菜单项里添加一个 .active 类 ...
在主题的样式表里的,为这个激活菜单项的 .active 类创建了样式 ...
回到前台页面看一下 ... 你会看到当前页面的所属的菜单项的下面会显示一个3像素的绿色边框 ....
不过如果我们点击某个文章的时候 ... 就不会显示这个激活菜单项的样式了 ...
我们希望打开婚礼文章的时候 ,在真实婚礼这个菜单项上显示这个激活的样式 ...
这里我们可以使用一个叫 Context Manager 的插件 ... 它可以让我们创建规则,然后让 WordPress 做出相应的反应 ..
回到 WordPress 网站的管理后台 ... 点击 插件 ... 安装插件 ... 搜索一下 Context Manager ... 现在安装 ... 启用 ...
然后在外观这里 ... 打开 Context Rules ....
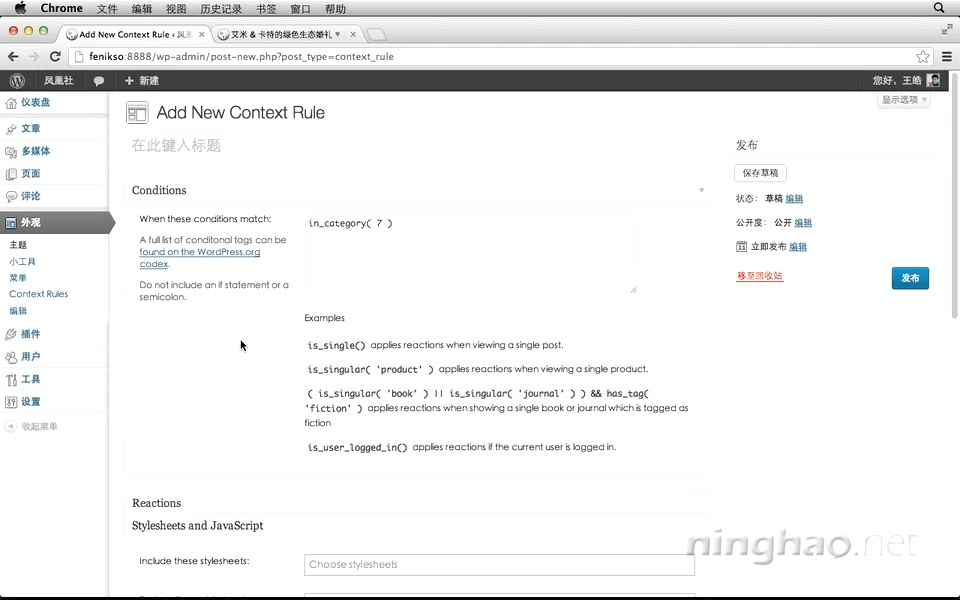
点击 Add New ,添加一个新的规则 ...
在 Conditions 这里,可以设置一些条件 ... 我们可以使用 WordPress 的条件判断标签 ... 点击这个链接可以查看这些标签 ...
回到前台页面看一下 ... 当前这篇文章里有 绿色婚礼 这个分类 ... 而在 真实婚礼 这个菜单项的下面有一个 绿色婚礼 的子菜单项 ...
也就是如果我们让当前的这篇文章属于 绿色婚礼 这个菜单项的一个子菜单项 ... 那么在查看这篇文章的时候 ... 绿色婚礼的父菜单真实婚礼,就会被标记为激活的菜单项,这样这个菜单项就会添加一个 .active 类, 也就会显示我们设置好的绿色的边框 ....
我们可以使用 绿色婚礼 这个分类作为条件 ... 先看一下这个分类的 ID ... 把鼠标放在这个分类的链接上,在浏览器的左下角,会显示出链接的地址 .... 在地址里的 cat 后面的数字就是这个分类的 ID ... 这里是 7 ...
回到管理后台 ...
在 Conditions ,条件这里,我们可以使用 in_cateogry() 来判断一下当前页面里是否包含某些分类 ....
in_category( 7 ) ... 括号里是分类的 ID ...
然后我们再设置一下 WordPress 的反应 ... 在 Reactions 这里 ... 找到 Menu ... 来设置一下 菜单的反应 ...
Apply this rule: 选择一个规则 ... 这里我们选择 Emulate current page as a child but do not create a menu item ,把当前页面作为子页面,但是不创建菜单项 ...
然后在 To these menu items ... 这里,选择应用的菜单项 ,我们选择 绿色婚礼 ...
刚才的设置合起来的意思就是,判断当前页面是否包含ID 为 7 的分类 ,也就是 绿色婚礼 这个分类 ,如果包含,那么就让这个页面作为 绿色婚礼 这个菜单项的一个子项目,但是并不给它创建菜单项 ...
在最上面,我们再输入一个标题 .... 描述一下这个规则的作用 ... 输入 让属于绿色婚礼分类的文章作为绿色婚礼菜单项的子项目...
然后点击 保存 ...
回到前台页面 ... 刷新 ... 这里显示的这篇文章里包含 绿色婚礼 这个分类 ... 所以它会属于 绿色婚礼 这个菜单项的一个子项目 ...
所以,绿色婚礼 这个菜单项的父菜单真实婚礼,会被标记为激活的状态 ...
点击首页再看一下 ... 这里有个问题 ... 就是,在首页上,首页 和 真实婚礼 这两个菜单项会同时标记为激活状态 ...
我猜这可能是因为,首页上的第一个项目包含了 绿色婚礼 这个分类 ...
回到 管理后台 ... 我们再修改一下条件 ... 这里我们再添加一个条件 ... 判断一下当前页面是否是单独的文章页面 ...
用两个 && 符号 ... 判断是否是独立的文章 ... 可以使用 is_single()
保存 ...
再回到首台页面 ... 刷新 ...
现在首页上就不会把 真实婚礼 标记为激活的菜单项了 ...
再打开一篇包含 绿色婚礼分类的文章 ... 因为这篇文章包含 绿色婚礼 这个分类,同时也是独立的文章页面 ... 所以,真实婚礼这个菜单项会被标记为激活状态 ...
使用类似的方法,你可以再处理一下其它分类里的内容 ...